たけち: 前回は、歌(poemノード)がひとつだけの、簡単なXMLドキュメントを読んで見たよね。使ったDOMはdocumentElementとnodeNameだけだったね。
さらら: えぇ、まだまだ慣れないところはあるけれど雰囲気は分かったわ。
たけち: 今回は、子ノードを調べるインターフェイスを中心にお話しようね。
さらら: は〜い。たのしみだわ。。。
たけち: その前に、今回使うXMLドキュメントを載せておこうね。前回よりちょっとだけ構造が変わっているよ。最初にリストを見てみよう。

|
2001年8月12日(日)更新 |
■ルートノードがmanyosyuのXMLドキュメント
|
たけち: 前回は、歌(poemノード)がひとつだけの、簡単なXMLドキュメントを読んで見たよね。使ったDOMはdocumentElementとnodeNameだけだったね。 さらら: えぇ、まだまだ慣れないところはあるけれど雰囲気は分かったわ。 たけち: 今回は、子ノードを調べるインターフェイスを中心にお話しようね。 さらら: は〜い。たのしみだわ。。。 たけち: その前に、今回使うXMLドキュメントを載せておこうね。前回よりちょっとだけ構造が変わっているよ。最初にリストを見てみよう。 |
|
|
XMLドキュメントサンプル poems.xml
<?xml version="1.0" encoding="Shift_JIS"?> |
|
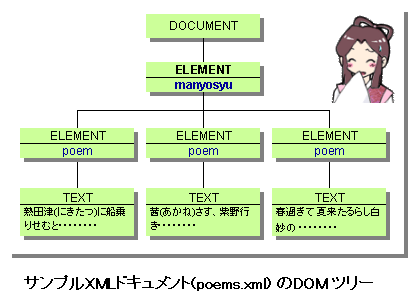
さらら: 前回より歌が3首に増えているわね。それと、ルートノードがmanyosyuになっているわ。 たけち: 簡単だね。じゃあ、このサンプルXMLドキュメントがDOMではどうツリー構造として表現されるかを次の図に描いておくね。 |

|
さらら: あっ、分かる分かる!! たけち: よかった・・・。じゃあ、このサンプルXMLドキュメントを今回はどう扱うのかをお話しようね。 |
■子ノードを調べて、テキストをひろう
|
さらら: あら、ノードのテキストをひろう(取ってくる)のは前回もやったわね。どう違うのかしら・・・・・ たけち: 前回はルートノード(DOCUMENTノード)の名前をひろったね。XMLテキストにはルートノードが必ずひとつだけあるから何にも考えずに名前をとってきたんだ。 さらら: あっ、そっか.....(^ ^; 名前だったわね... たけち: 今回は、子ノードのテキストを取ってくるから、次のことするんだよ。それぞれ該当のDOMインターフェイス名を載せておくね。 |
|
|
|
さらら: それぞれDOMのインターフェイスって、どんなものなのかしら。 たけち: もちろん、つぎにそれぞれについて図で説明してゆくね。 さらら: うん。 |
■子ノードがあるかどうかを調べる: hasChildNode
|
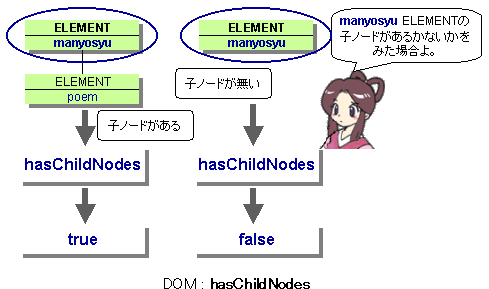
たけち: hasChildNodeは、名前から想像できるように、今見ているノードに子供のノードがあるかどうかを調べるものなんだ。 |

|
さらら: あっ、子ノードがあれば" true "になるのね。 たけち: そうそう。いいよね。 |
■子ノードの数を調べる: length
|
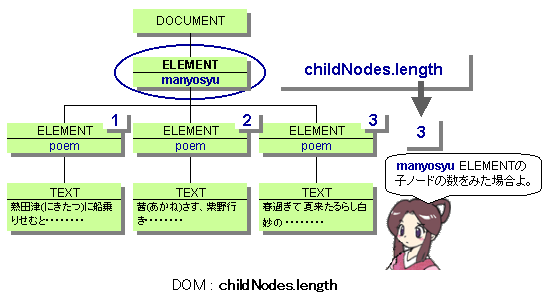
たけち: つぎは、ノードの数を調べるlengthだ。ここでは、子ノードの数を調べるから、子ノードを示すchildNodesとドット(.)でつないだchildNodes.lengthを使うよ。 さらら: あっ、そういう風に組み合わせて使うのね。 |

■子ノードのテキストをひろう: childNodes.item(int index).text
|
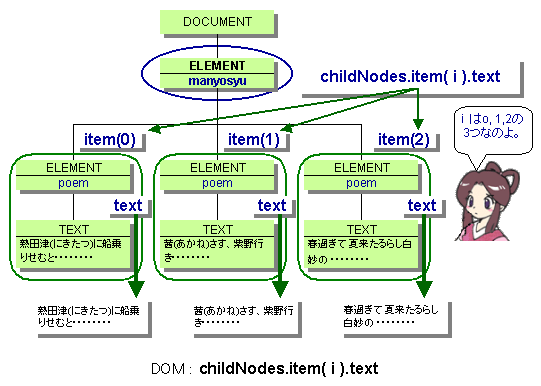
たけち: 最後は、ノードのテキストを調べるchildNodes.item(int index).textだ。 さらら: あら、難しそうね。。。。。。 たけち: あっ、心配ないよ。これも、実はつぎのものをドット(.)でつないでいるんだよ。
さらら: あっ、なるほど。。。。。。 たけち: これも、図で簡単に説明しておくね。 |

■JavaScriptサンプルリストと表示結果
|
さらら: だいたい分かったわ。じゃあ、ねっ! (^ ^* たけち: そうだね。じゃあ、今回のJavaScriptを含んだHTMLファイルの内容を次に載せようね。 さらら: わ〜い!! (^ ^* |
|
|
<html> "; |
|
さらら: while( i < j )のところで、item(i)はitem(0), item(1), item(2)と変化してゆくのね。 たけち: そうそう。じゃあ、このHTMLテキストをいつものようにファイルにしておくからクリックしてみて。 |
|
|
|
たけち: どう? さらら。前回よりはマシかな? さらら: そうね。まだまだ慣れない感じだけど、なんとかついてゆけそう・・・ たけち: その調子。。。じゃあ、今回はここまで。おつかれさま。 さらら: うん。ありがと。 (^ ^* →次は属性をみるです。 (^ ^; |
|
|
補足です・・・・・ (^ ^; 今回、テキストを取ってくるのに使った、text以外の方法には次のような方法がありますが、ちょっと長くなるので今回はtextを使用させていただきました。
|