たけち: じゃあ、"ちょー(超)テキスト"の話をしようね。
最初に"HTML"は、"HyperText Markup Language"っていって、"ちょー(超)テキストを書くためのテキストへの印(しるし)を付けるためのコンピュータ用の言葉"って言ったよね。
さらら: うっ、うん。。。。。
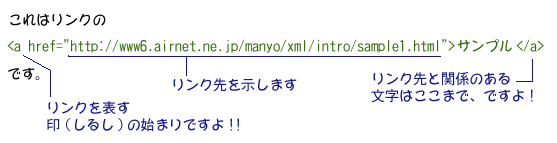
たけち: "ちょー(超)テキスト"って言ったのは、この"HyperText(ハイパーテキスト)"のことなんだ。これは、テキストにある特別な印(しるし)をつけて、テキストとテキストの間にリンクを張るようにしたもののことなんだ。
さらら: う〜ん。もっと具体的に言ってくんなきゃわかんないよ〜!!