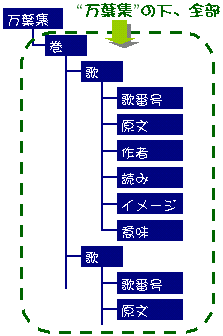
たけち: 緑色の文字のところで、「XMLテキストの中から、"万葉集"というタグの下の文字(テキスト)を全部持ってきて、ここ(pタグ:段落タグの間)に入れてください。」という指定をしているんだよ。前に載せたXMLの構造図に緑色で印をつけて(右の図)おくから見ておいて。
さらら: ふ〜ん。そうかぁ・・・これを見ていると、なんだか、HTMLテキストにXSL指定が混ざりこんでいるって感じね。さっき、たけちが「さららは、HTMLが分かるんだから心配ないよ!!」って言った意味が分かったわ。少しだけど、ほっとしたわ。