
|
2000年8月20日(日)更新 |
■XSLを切り替えて表示内容を変えよう(前半)
|
たけち: こちらは、初級編と題して、JavaScript(またはVBScript)を使ってクライアントサイドである程度できることに挑戦してみたいと思います。 さらら: あらら。私には、もう無理かしらねぇ。まぁ、いいわ、いろいろなことを知るだけでもいいとしとこぅ。 (^ ^; たけち: う〜ん。そうでもないと思うけど。ただ、JavaScriptについての説明をする時間もとれないので、そこいらは説明が雑になってしまうのは許してね。 |
|
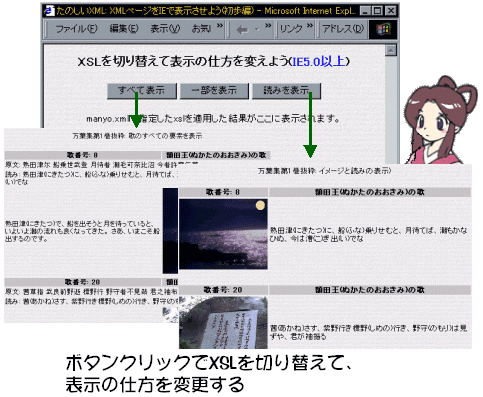
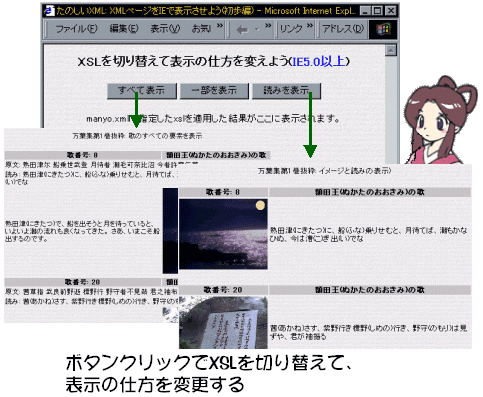
さらら: そうねぇ。。。。ねぇ、今回はどうするの? たけち: 今回は、基礎編で作ったXSLをボタンをクリックすることで切り替えられるようにしてみようと思うんだ。いままでのサンプルだと、xmlテキストファイルとxslファイルが一対一に対応していたじゃない? つまり、別の見せ方をしようとすると、xmlファイルも別のものを開くようにしなくてはいけなかったよね。これじゃぁ、あんまり便利とは言えないよね。 さらら: へぇ。。。それには、JavaScriptってのが必要なの? たけち: そうだね。今回は、ごく簡単な例としてJavaScriptで、xslを切り替えてみるね。まず、いつものようにどのようにしたいのかを図で説明するね。ボタンをクリックすると、そのボタンに合わせて適用するxslを変更するような指定をするんだ。そうすると、まったく同じxmlテキストが図のように違って見えるようになるんだよ。 |

|
さらら: へえ〜。これって面白そうね。どうやればできるの? たけち: うん。上の図で示したような表示をするためのhtmlテキストを作るんだけど、その中の三つのボタンは、htmlのformを使うんだよ。formの中に三つのbuttonを作るんだ。そうして、それぞれのbuttonの指定に、クリックされたときに、適用するxslを変更する処理をJavaScriptで書いておくんだよ。 さらら: へぇ。。。私は、JavaScriptって使ったことが無いから、イメージがちょっとわかないわ。 たけち: 細かいことは分からなくても、だいたいの雰囲気は分かると思うよ。次のページでhtmlテキストの内容について説明するね。 たけち: は〜い。 (*^ ^*) |
|
注) JavaScriptそのものについてはここでは詳しく説明できませんが、なにとぞご容赦くださいませ。 |