さらら: functionが二つあるけど・・・・・
たけち: 最初の、init()で、manyo.xmlファイルを読み込んでいるよ。
さらら: それって、いつ読み込まれるの?
たけち: htmlのbody部分を見てごらん。
<body onLoad="init()">
ってあるよね。これで、htmlを読み込むときに、init()が呼ばれるんだね。

|
2006年08月06日(日)更新 |
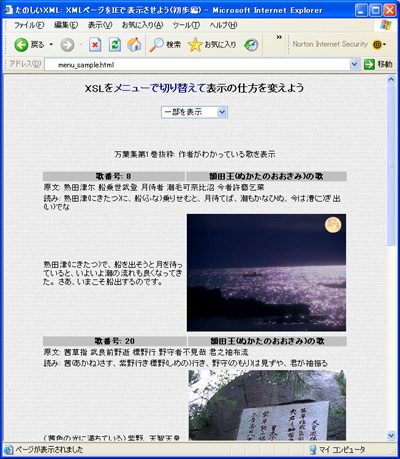
■XSLTを切り替えて表示内容を変えよう(補足: メニューで切り替える)
|
たけち: 前回のサンプルは、ボタンでXSLTスタイルシートを切り替えたけど、ここでは、補足としてメニューで切り替える方法を見ておくね。 さらら: あっ、そうなのね。 たけち: 動作の内容は前回といっしょだから説明は省くね。早速、JavaScriptを含んだhtmlテキストを見てみよう。 さらら: あっ、はい。 |
| メニューでXSLTスタイルシートを切り替える |
|---|
|
<html> <head> <meta http-equiv="Content-Script-Type" content="text/javascript"> <link rel="stylesheet" type="text/css" href="manyo.css" /> <title> |
|
さらら: functionが二つあるけど・・・・・ たけち: 最初の、init()で、manyo.xmlファイルを読み込んでいるよ。 さらら: それって、いつ読み込まれるの? たけち: htmlのbody部分を見てごらん。 |
|
|
さらら: そうなんだ。。。で、change_xslt(OBJ,selectedIndex)は、メニューを選択したときに呼ばれるのね。 たけち: そうそう。メニュー項目のvalue属性に、たとえば さらら: うんうん。あとは、前回の処理と同じなのよね。 |
|
|
たけち: じゃあ、いつものように実際に見てもらえるようにリンクをつくっておくね。ボタンをクリックして楽しんでみて... |

|
さらら: なるほど、メニューを選択すると内容が切り替わって表示されるわ。 たけち: じゃぁ、今回はここまで。 さらら: うん。ありがと。 (*^ ^*) |
|
注) JavaScriptそのものについてはここでは詳しく説明できませんが、なにとぞご容赦くださいませ。 |