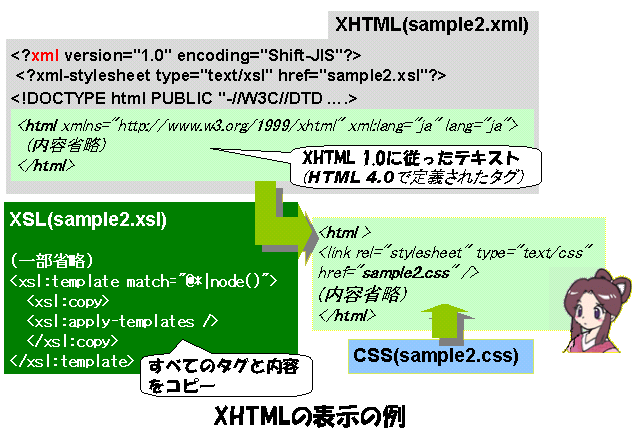
たけち: どう? これ自体は問題ないよね。前回のXHTMLの基本形とほとんど同じで、違っているのは。。。
さらら: 2行目の<?xml-stylesheet ....... ?>と<p>タグのテキストが追加になっていることね。
たけち: その通り。で、このXHTMLテキストからそのままの形でHTMLに変換するには、どんなXSLを書くのかなんだけど。xsl:copyっていう指定方法があるんだ。
さらら: xsl:copy?
たけち: xsl:copyで、もとのXMLテキストの指定したタグの部分をそのままコピーすることができるんだ。つまり、ここではXHTMLに含まれているHTML 4.0と同じタグで書いた構造をそのまま表示のためのHTMLとして使うことができるんだね。
さらら: あっ、そういうことなの。