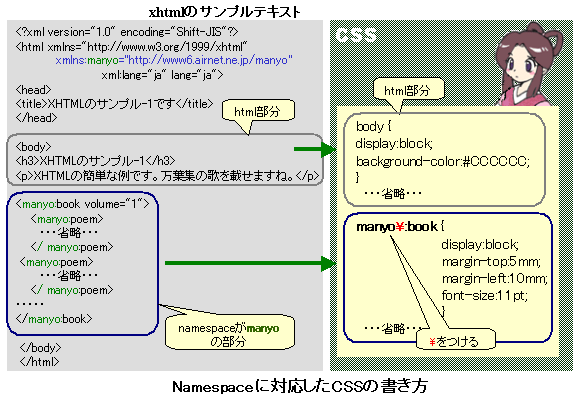
たけち: 今回は、ちょっと補足としてXSLを使わないでCSSだけを使ってどのくらいのこと(XHTMLの表示)ができるかをやってみよう。
さらら: えっ、これまでの話だとXSLを使わないとXML/XHTMLの表示がうまくできないって思ってたけど?
たけち: うん。実用上はそうなんだけど、テキストだけでとりあえず簡単に見たいってときには、CSSだけでできることもあるんだ。たいしたことはできないけどね。
さらら: へぇ〜、そうなんだぁ。。。。。
たけち: じゃぁ、サンプルを作りながら考えてみようね。通常のHTMLに適用するCSSのときと違って注意点が一つだけあるんだ。