さらら: え゛っ? SVG(エス・ブィ・ジー)?
たけち: あっ。そんなに驚かなくっても。。。。SVGは、二次元図形を表現するためのXMLに従った表現形式なんだよ。
さらら: ふ〜ん、そうなんだ。でも、二次元図形って、私たちがよく知っているgifとかjpegとかとは違うの?
たけち: あっ、gifやjpegとかのビットマップ画像とは違って、四角形・円・楕円・テキストといった二次元の図形情報から作られるんだ。
さらら: あっ。そうなの。で、そのSVGって、やっぱりW3Cで作った仕様なの?

|
2005年09月19日(月)更新 |
■SVG(Scalable Vector Graphics)
|
さらら: え゛っ? SVG(エス・ブィ・ジー)? たけち: あっ。そんなに驚かなくっても。。。。SVGは、二次元図形を表現するためのXMLに従った表現形式なんだよ。 さらら: ふ〜ん、そうなんだ。でも、二次元図形って、私たちがよく知っているgifとかjpegとかとは違うの? たけち: あっ、gifやjpegとかのビットマップ画像とは違って、四角形・円・楕円・テキストといった二次元の図形情報から作られるんだ。 さらら: あっ。そうなの。で、そのSVGって、やっぱりW3Cで作った仕様なの? |
|
|
たけち: SGVの仕様について言うと、SVG 1.0が、2001年9月4日にW3Cの勧告になったんだ。
さらら: へぇ〜。でも、二次元図形の情報をXML形式のSVGにすると何がいいのかしら? たけち: うん。さららはもうXMLのいい点は分かっているよね。二次元図形についてもそのいい点がでてくるんだよね。 |
■SVGのいい点
|
|
さらら: そうなんだぁ〜。でも、XMLからSVGに変換したり、SVGからSVGに変換したりなんて、ぜんぜんイメージがわかないわ。 たけち: そうだね。やっぱり具体的なものを見ていかないとピンとこないかもね。これらのことは後でサンプルを見ながら学んでいこうね。 さらら: うん。そうしてね。 |
|
■SVGってどんなもの?(簡単なサンプルをみてみましょう)
|
|
たけち: 細かな仕様については次回以降にするとして、今回はどんなものかをみてみようね。で、簡単なサンプルを見るためには、SVG Viewerが必要なんだ。 さらら: えっ?! そっ、そうなの。。。 たけち: Internet ExplorerなどのブラウザにはSVGドキュメントを表示する機能が無いので、別にSVG Viewerというソフトをインストールする必要があるんだ。msxmlのインストールをしたみたいにね。 さらら: そっか・・・ たけち: SVG Viewerのインストールについては、このページの下に■補足: SVG Viewerのインストールについてとして載せておいたからね。ここでは、Adobe社のものを使うね。 |
|
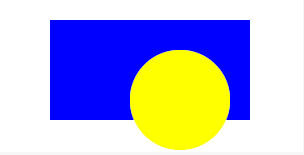
たけち: じゃあ、すっごく簡単なSVGドキュメントの例を次にみてみようね。四角形と円だけのSVGドキュメントだよ。SVG Viewerをインストールされてない方にも分かるように、どんな図が表示されるかを参考に載せておきますね。 |

ご参考: SVG Viewerで表示されるはずの図です。
|
たけち: じゃ、この二次元図形を表すSVGドキュメントのリストを次に載せておくね。 さらら: うん。 |
| SVGドキュメント サンプル(四角形と円) |
|---|
|
<?xml version="1.0" standalone="no" ?> |
|
さらら: あっ。細かいことはわからないけど、rectが四角形でcircleが円を表すのね。styleのfill:blueって青で塗るってことなのね、きっと。 たけち: そうそう。雰囲気は分かるよね。細かいことは次回以降で見ていこうね。じゃあ、このSVGドキュメントをsample.svgというファイルにして、実際に(Adobed社の)SVG Viewerで見てみよう。次のところにembed要素をつぎのように書いておくね。 |
|
|
<embed src="sample.svg" name="SVGEmbed" height="200" width="300" type="image/svg+xml" pluginspage="http://www.adobe.com/svg/viewer/install/"> |
|
さらら: あっ、見えた見えた。。。なんだかSVGっておもしろそうだわ。 たけち: 次回からは、SVGをいろいろなサンプルをつくって見ながら学んでいこうね。いろいろと面白い表現もできるからたのしいよ、きっと。 さらら: うん!! いっしょに勉強しましょ。 次回はSVGドキュメントの書き方の基本です。 .... (^ ^* |
|
■補足: SVG Viewerのインストールについて
|
たけち: Adobe社のSVG Viewerは次のサイトからダウンロードして、インストールするんだ。サイズが2MBほどあるけど・・・ (^ ^; さらら: あら、ただで使えるのね。 (^ ^* |

|
たけち: 適当なところ(たとえば、D\temp)にSVGView.exeをダウンロードしたら、そのSVGView.exeをダブルクリックするとインストールができるからね。 さらら: えぇ。よろしかったら皆様もダウンロードしてみてくださいね。 |