たけち: まずは日本語テキストを表示させてみようね。どうすればいいと思う?
さらら: えぇ。日本語のフォントを指定すればいいのかしら?
たけち: そうそう。次のようにすればいいんだよ。サンプルのリストも載せておこうね。

|
2002年3月17日(日)更新 |
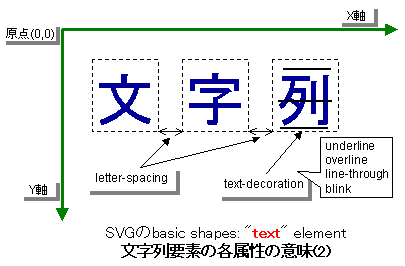
■SVGの基本的な要素: text要素(その2)
|
たけち: まずは日本語テキストを表示させてみようね。どうすればいいと思う? さらら: えぇ。日本語のフォントを指定すればいいのかしら? たけち: そうそう。次のようにすればいいんだよ。サンプルのリストも載せておこうね。 |
|
|
| SVGドキュメント サンプル(日本語テキストの表示) |
|---|
|
?xml version="1.0" standalone="yes" ?> |
|
たけち: これを"text_2.svg"という名前のファイルにして、"text_2.html"からリンクして表示させると次の図のようになるね。 さらら: あっ、そうなんだぁ。 |
text要素のサンプルファイル text_2.html
viewportのサイズは、400px×350pxです。
※Adobe社のSVG Viewerがインストールされていると下のイメージのように表示されるはずです。

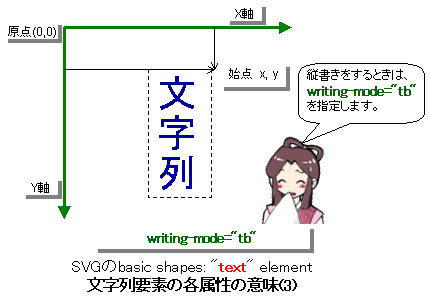
■日本語テキストの縦書き
|
さらら: 日本語が表示できるんだったら、縦書きしたいわねぇ〜。。。。 (^ ^* たけち: あっ、できるんだよ。それは、"writing-mode"という属性を指定することでできるんだよ。ついでに関連の属性について図に載せておこうね。 |
|


|
さらら: 下線なんかも引けるのね。縦書きできるし・・・ たけち: じゃあ。サンプルを載せておこうね。早速、リストを見て。 さらら: えぇ。 |
|
■text要素のサンプル(3): 縦書き
| SVGドキュメント サンプル(日本語テキストの縦書き) |
|---|
|
<?xml version="1.0" standalone="yes" ?> |
|
さらら: あら。私の歌ね。。。。ところで、tspanってなぁに? たけち: あっ、そうだ。tspanっていうのは、text要素の子要素として使えるんだけど、その個所の文字フォントを変更したり、文字の色を変更したり、位置をずらしたりするときに使うんだよ。 さらら: そうなんだぁ。 たけち: tspanの主な属性を図に載せておこうね。 |

|
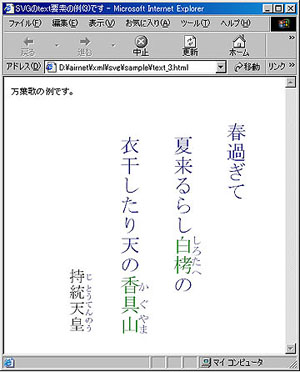
たけち: じゃあ、さっきのテキストを文字コードを"UTF-8"で"text_3.svg"という名前のファイルにして、"text_3.html"からリンクして表示させると次の図のようになるね。 |
text要素のサンプルファイル text_3.html
viewportのサイズは、400px×400pxです。
※Adobe社のSVG Viewerがインストールされていると下のイメージのように表示されるはずです。

|
さらら: なかなかそれらしく見えるものね。うれしいわ。tspanで、白栲・香具山の文字の色を"green"にしているのね。それと、ルビのところの文字の位置をtspanのdy属性でずらしているのね。 |
|
|
たけち: そうそう。だいたい一通りのことをやったと思うから、基本的なところは今回でおしまいにしようね。 さらら: お疲れさま。ありがと。 次回からはもう少し応用的なことを学びましょう。 .... (^ ^* |
■補足: "text_2.html"と"text_3.html"ファイルの内容は次のようです。
|
"text_2.html"ファイルの内容
<?xml version="1.0" encoding="Shift_JIS" ?> "text_3.html"ファイルの内容
<?xml version="1.0" encoding="Shift_JIS" ?> |