たけち: 今回は、xsl:copy-of要素を勉強しよう。
さらら: xsl:copy-of? なにかをコピーするためのxslt要素なのね、きっと。
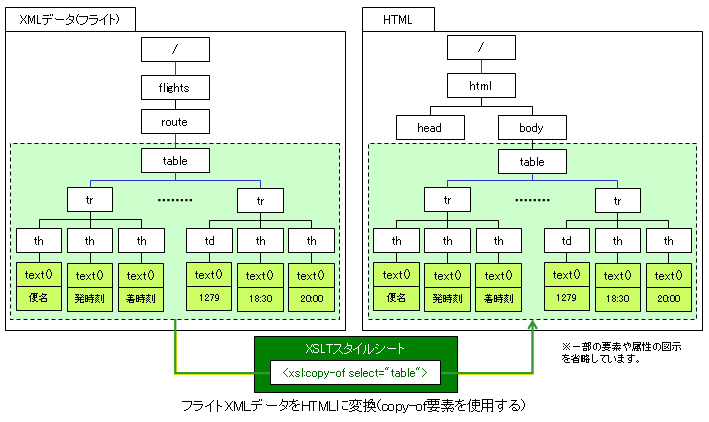
たけち: そうそう。xsl:copy-ofは、変換前のXMLデータの要素を、その子要素や属性を含めて、そのまま変換後のXMLデータやHTMLデータなどの要素として出力するときに便利なんだよ。
さらら: へぇ〜。そういうことができるんだ。そうすると、XSLTスタイルシートが簡単に書けそうね。
たけち: そうだね。でも、変換前の要素・属性をそのまま出力するってことは、変換後の要素・属性として意味のあるものが、元のXMLデータに含まれていることが必要だよね。
さらら: あっ、なるほど。そうよね。
たけち: じゃあまず、xsl:copy-ofの書き方をみておこうね。次に載せておくね。