さらら: ねぇ、たけち。これまでCSSってなんとなく使ってきているけど実はよく分かっていないのよ・・・・
たけち: うん。実際上そんなに困ることも無かったからね。でも、XSLスタイルシートやCSSの使い方がある程度わかったからも少し学習しておいてもいいよね。
さらら: えぇ。あんまり難しいことじゃなかったらいいわよ・・・ (^ ^*
たけち: うん、がんばってみるね。何度か言ったことを繰り返すことがあるけどいいよね。

|
2001年4月15日(日)更新 |
■CSSってなぁに?
|
さらら: ねぇ、たけち。これまでCSSってなんとなく使ってきているけど実はよく分かっていないのよ・・・・ たけち: うん。実際上そんなに困ることも無かったからね。でも、XSLスタイルシートやCSSの使い方がある程度わかったからも少し学習しておいてもいいよね。 さらら: えぇ。あんまり難しいことじゃなかったらいいわよ・・・ (^ ^* たけち: うん、がんばってみるね。何度か言ったことを繰り返すことがあるけどいいよね。 |
|
|
たけち: CSSはCascading Stylesheetの略で、1996年12月17日にHTMLの簡単なスタイルとして規格化(1999年1月11日改訂)されたんだ。CSSでは、全体のレイアウトやそれぞれのタグのテキストをどのように表示するか(文字の色や大きさなど)を決められるよね。 さらら: そうだったわね。 たけち: このCSSを使うことで次のようなメリットがあるよね。
さらら: そうね。いまでは多くの方々が作られているサイトでCSSが使われているわね。 たけち: そうなんだね。よく知っている方にはくどいかもしれないけど、ここではすこしCSSの復習をしておこうって思うんだ。 さらら: いいわよ。私、そんなに知らないし・・・・ |
■CSSの書き方
|
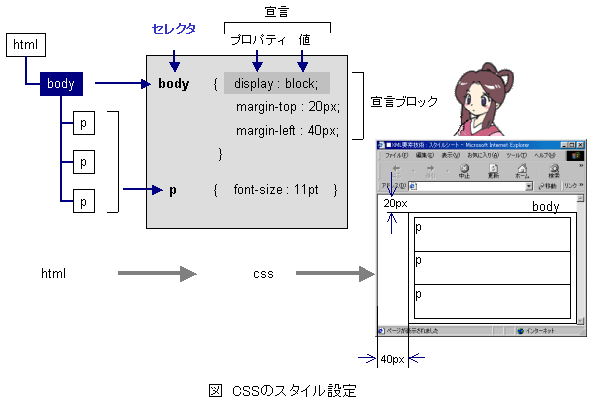
たけち: じゃぁ、htmlテキストとcssスタイルシートの関連を見ておこうね。いつものように図で確認してみよう。 |

|
さらら: あっ、こうなっていたのね。この「セレクタ」って・・・・ たけち: あぁ、このセレクタっていうのは、HTMLテキストのどの要素について指定したいのかを示すものなんだ。この図では、bodyとpがセレクタになっているよね。だから、たとえば、すべてのpタグの内容が11pt(ポイント)で表示されるってことになるんだね。 さらら: そうなのね。pタグについてfontを指定したことがあるからわかるわ。 たけち: このセレクタにはいろいろな書き方があるんだよ。 さらら: あっ、そうなの。単にタグ名を書くだけじゃないの?! |
|
■セレクタの書き方
|
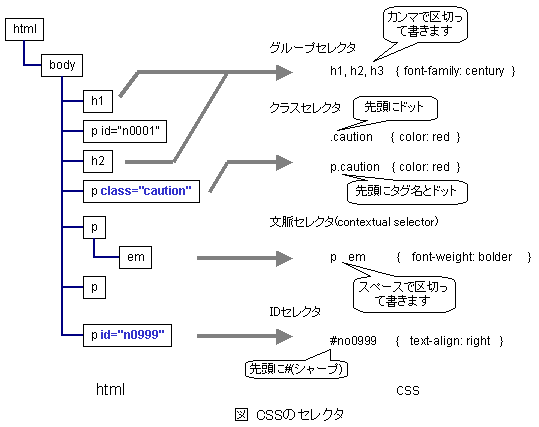
たけち: うん、次の図でわかるように何種類かの書き方があるんだよ。 |

|
さらら: へぇ〜。こんなにあるのね。知らなかったわ。 たけち: そうそう。文脈セレクタなんかは、XMLにCSSを適用するときなんかに便利そうだと思わない?! さらら: そうね。XMLだと"manyosyu volume poem mkana"なんてできそうだものね。 たけち: そうだね。じゃあ、今回はこれくらいにしておくね。 さらら: は〜い!! (^ ^* →次は スタイル処理命令 です (^ ^; |
|