さらら: ねぇ、たけち。DOM(ドム)って初めて聞いた言葉なんだけど・・・・
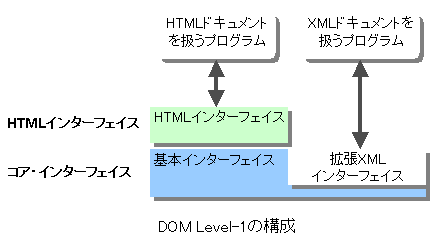
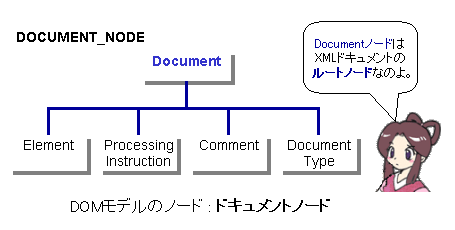
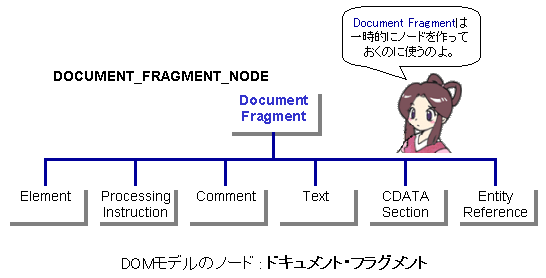
たけち: DOMはDocument Object Model(ドキュメント・オブジェクト・モデル)っていって、HTMLやXMLドキュメント(文書)のデータがどのように構成されるかを定義したデータモデルと、それをソフトウェアで扱うためのインターフェイスを定義しているんだ。XMLと同じようにW3Cの勧告となっているんだよ。
さらら: うっ、うん。。。。なんだか難しそうね。これまで勉強してきたXSLスタイルシートだけじゃだめなの?
たけち: うん。。。。。プログラムでDOMを使うとXMLドキュメントの構造をたどって、要素や内容を追加したり、変更したりがぐっと自由にできるんだよ。
さらら: へぇ〜。じゃあ、XSLスタイルシートだとうまくいかなかったこともできるようになるのね。。。。。でも、プログラムってJavaとか、そういう言語で書くんでしょ? そんなの私には無理だわ。
たけち: それがね。JavaScriptでもDOMを使うことができるんだよ。