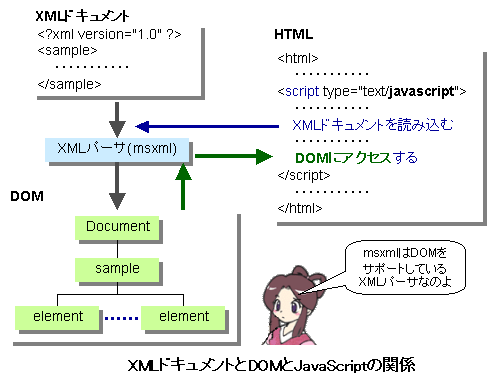
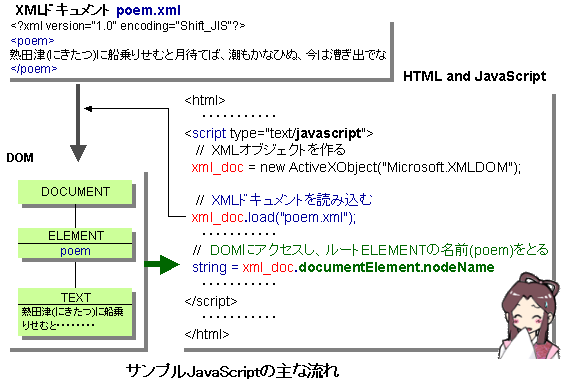
たけち: これからJavaScriptでDOMを使うサンプルを作りながら勉強していきたいんだけど、まずはXMLドキュメントやJavaScriptの関係を確認しておこうね。
さらら: あぁ、いよいよ始まるのね。なんだかドキドキするわ。難しくないかしら…
たけち: そんなに心配はいらないよ。いままでと同じように、Internet Explorerとmsxmlだからね。
さらら: あっ、そうなの? JavaScriptを使うのに何か特別なものはいらないの?
たけち: あっ、それはInternet Explorerがあればいいんだよ。だいたいどんな風になるのかを図に載せておくね。