たけち: じゃあ、前回の万葉集のさららの歌を例にとって説明するね。もう一度、歌の構成を見てみようね。
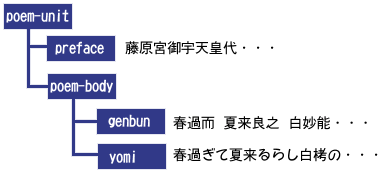
さらら: うん。題詞と原文と読みがそれぞれ、preface, genbun, yomiで区別されているのね。
たけち: そうそう。そこまで分かっているんだったら、あんまり説明の必要はないように思うなぁ〜。ねぇ、じゃあ。これをHTMLのタグで表わしてごらん。
さらら: えっ、そっそんな難しいこと言わないで... (^ ^;

|
2005年05月22日(日)更新 |
■歌の構造(さららの歌の例)
|
たけち: じゃあ、前回の万葉集のさららの歌を例にとって説明するね。もう一度、歌の構成を見てみようね。 さらら: うん。題詞と原文と読みがそれぞれ、preface, genbun, yomiで区別されているのね。 たけち: そうそう。そこまで分かっているんだったら、あんまり説明の必要はないように思うなぁ〜。ねぇ、じゃあ。これをHTMLのタグで表わしてごらん。 さらら: えっ、そっそんな難しいこと言わないで... (^ ^; |
|

■HTMLでは歌の構造を分かりやすく表現しにくい
|
たけち: じゃあ、歌の構造を表せそうなHTMLのタグにはどんなものがある? さらら: それなら少し知ってるわ。"H1", "H2"とか"P"とか・・・ たけち: DIVってのもあるね。次に載せておくね。
さらら: あら、たったこれだけなの?・・・・ たけち: うん。たった、これだけ。あとはレイアウトや文字のスタイルなどに関係するものばかりだね。 さらら: そうだわねぇ・・・・・"P"が「原文」、"DIV"が「読み」の意味です、っていうわけにもいかないわね。。。。 たけち: これだけじゃ、どれが「題詞」なのか「原文」や「読み」なのかは区別をつけることができないよね。 さらら: あのね、たけち。HTMLにある今のタグだと、単純な歌の構造なんかも表現できないってわかったわ。だったら、HTMLにそういうタグをを追加すればいいんじゃないの? たけち: そう、そこなんだよね。テキストを構造化するときに、情報の意味が分かるようにタグの名前をつけることができるととってもわかり易くていいよね。でも、これまでのHTMLではそれができなかったんだね。HTMLはマイクロソフト社のIE(Internet Explorer)などのブラウザとともに発展してきたんだけど、ブラウザのための表現といった意味合いが強くて、みんなが手を出せるようなものじゃなかったんだよ。 |
|
■XMLではテキスト構造化がし易い
|
さらら: あっ、そうかぁ。わかったわ!! それでこの前から"たけち"が言っている構造化テキストの表現にXMLを使おうっていうのね。それは国際的な標準だし、みんなで使えるってことなのよね。私が知りたかったのはこのことなのよ。もっと早く言ってくれればよかったのにぃ〜。 たけち: そっ、そうだったんだね。ごめんごめん。。。。つまり、HTML 4.01をXMLで再定義したXHTMLは構造化テキストをもっと自由に扱えるようにって、できたんだね。それに、各社のブラウザもXHTMLをサポートし始めたので、ますますそういうことがやりやすくなってきたんだ。 さらら: どうしてXMLか、そしてXHTMLかは、だいたいわかったわ。この次からは、もっと詳しく、具体的な使い方や例を教えてほしいわ。 たけち: そうだね。じゃあ、次回からはXMLに則った構造化テキストの作り方や表示の仕方について少しずつお話ししていこうね。 さらら: はい。 →次回からXMLを作ってみましょうね... (^ ^)v 補足: XHTMLの発展 - モジュール化 -もご覧くださいね。 |
|
|
(注-1): 別の言い方をすると、マイクロソフト社のものだったといっいもいいHTMLを本当の意味でみんなのものにするために、XHTMLができたと考えても良いですね。 |