
|
2001年4月15日(日)更新 |
|
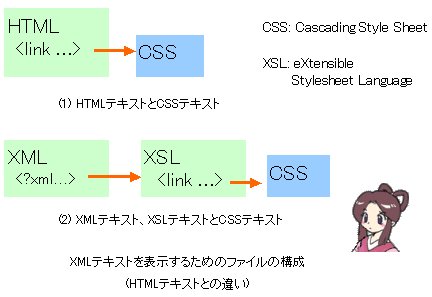
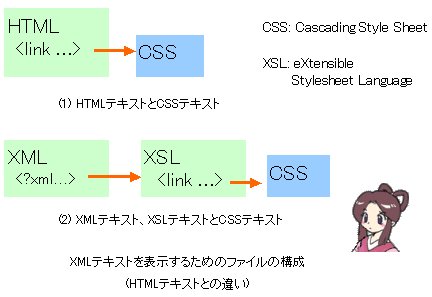
たけち: このコーナーでは、XML(特にXHTML)を使ったWebページの基本的な構成についてお話するね。 さらら: うん。具体的な書き方も教えてくれるんでしょ。 (*^ ^*) たけち: じゃぁ、さっそくね。下の図を見て。(図-1)HTMLの場合は、CSS(Cascading Style Sheet)でフォントの種類とか文字の大きさや色を指定しているよね。 |

|
さらら: えっ〜!! CSSの便利さは分かっているけど、それでも面倒くさいなぁ、って思ってたのに・・・その上、XSLだなんて。。 たけち: う〜ん。じゃあねぇ〜。CSSではできなくてXSLでできることを説明したほうがよさそうだね。 さらら: そっ、そうね・・・ たけち: HTMLとCSSとの関係について確認しておくね。CSSでは、XMLやHTMLに現れるそれぞれの要素について、どのように表示するのかだけを指定できるんだよね。これは知っているよね。 さらら: あっ、そうそう。(本当はあんまり意識したこと無かったけど・・・・ (^ ^; ) |
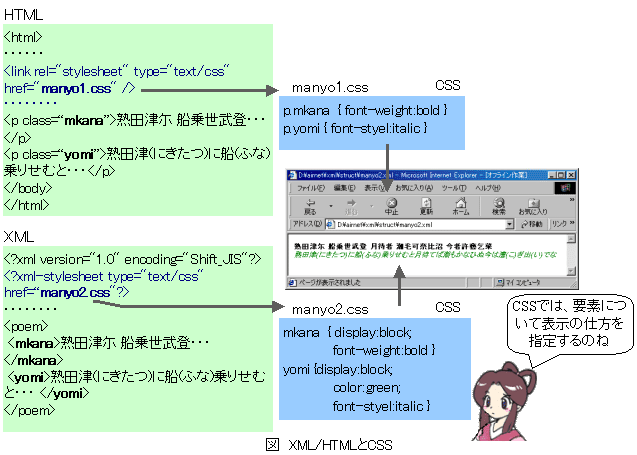
HTML, XMLとCSSの対応について

|
たけち: 図のように、CSSはXMLテキストでもHTMLテキストでも、それぞれの要素をどのように表示するかを指定するんだね。 さらら: CSSで指定しない要素はどうなるの? たけち: IE(Internet Explorer)などの表示ソフトウェアによって決まっちゃうんだ。 さらら: HTMLテキストのほうの"class"ってどう使うの? たけち: うん、見てわかるように、XMLだと、「歌の原文(万葉仮名)」を"mkana(manyo-kanaを略しました)"にして「読み」を"yomi"って区別できるけどね。HTMLだと"p"タグくらいしかないから、"CLASS"属性をつけて区別しているんだ。CSSの場合、"p.mkana"のように指定するんだよ。 さらら: そうなんだぁ。。。 たけち: じゃぁ、ここで、図のソースとサンプルを載せておくね。 |
manyo1.html
|
<html> |
manyo1.css
|
p.mkana { font-weight:bold } |
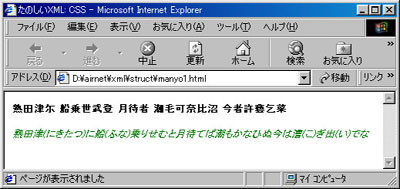
manyo1.htmlの表示結果
manyo2.xml
|
<?xml version="1.0" encoding="Shift_JIS"?> |
manyo2.css
|
mkana { display:block; font-weight:bold } |
manyo2.xmlの表示結果
|
さらら: そっかぁ。。。で、最初にたけちが描いてくれた図には、XML→XSL→CSSって書いてあったけど、今のサンプルでは、XML→CSSってなってるけど、これはどういうことなの? たけち: うん。いまの例で見たように、見かけだけについていえばXSLを使わなくってもいい場合もあるんだ。でも、XMLのいい点を生かそうとすると、XSLは必要になってくるんだよ。 さらら: そっかぁ。。。あっ、じゃぁ、さっきたけちが言っていた、XSLがCSSより優れていることってどんなことなの? たけち: あっ、そうそう。次のようなことが違うんだ。 XSLがCSSより優れていること
|
|
|
さらら: へぇ・・でも、まだXSLの使い方も分かっていないからピンとこないわね。もっと分かりやすい言い方は無いの〜 たけち: う〜ん。そういわれるとちょっと困るけど・・・でも、ね。それについては、これからXMLやXSLの書き方や使い方を、少しずつだけど具体的な例を見ながらやっていこうと思うから・・・・分かってもらえると思うよ。 さらら: むふふ、ごめんなさいね。ちょっと、たけちを困らせてみたかったの・・・(*^ ^*) たけち: そっ、そう。 (^ ^; じゃあ、XMLの書き方の概要を説明するね。。。。それから、XSLとCSSの使い方をもう一度確認しようね。 さらら: は〜い。 |