さらら: ねぇ、たけち。XHTMLって、どう書いたらいいかを教えて。あっ、できるだけ簡単にね。
たけち: では、HTMLからXHTMLにするときの基本的な注意事項を説明しようね。ここでは、XHTML 1.0についてやっていくね。まずは、主なものを一覧にしておくね。
- すべてのタグや要素は、小文字で
- 必ず終了タグを書くこと
- 空要素は、"/>"で終わること
- 属性の値は、ダブルクォーテーション( " )で囲む
- 要素同士は入れ子になっていること

|
2001年12月2日(日)更新 |
■HTMLからXHTMLにするときに注意すること
|
さらら: ねぇ、たけち。XHTMLって、どう書いたらいいかを教えて。あっ、できるだけ簡単にね。 たけち: では、HTMLからXHTMLにするときの基本的な注意事項を説明しようね。ここでは、XHTML 1.0についてやっていくね。まずは、主なものを一覧にしておくね。
|
|
■HTMLとXHTMLの書き方の違い
|
1: すべてのタグや要素は、小文字で |
|
たけち: XMLでは、大文字と小文字は区別するんだ。だからXHTMLも大文字と小文字は区別されるんだよね。実際には、XHTMLではこれまでのHTMLのすべての要素は、「小文字」で定義されたんだ。だから、たとえばつぎのように書けばいいんだよ。 |
| これまでのタグの書き方 | XHTMLではこう書きましょう |
|---|---|
| <TABLE> | <table> |
| <P> | <p> |
| <H1> | <h1> |
| <HR> | <hr> |
|
2: 必ず終了タグを書くこと |
|
さらら: ねぇ。終了タグってなあに。 たけち: あぁ、「超テキスト」の説明のときに、テキストをタグで囲むって言ったよね。囲みたいテキストの直前に書くタグを「開始タグ」と言って、「ここまで」という意味で囲みたいテキストの直後に書くタグのことを「終了タグ」って言うんだ。たとえば、<h2>が開始タグで、</h2>が終了タグだよ。これまでHTMLでは許されていた書き方とXHTMLでの書き方(必ず終了タグを書く)の例を次に載せておくね。 |
| これまでのタグの書き方 | XHTMLではこう書きましょう |
|---|---|
|
<p>これは段落です。 |
<p>これは段落です。</p> |
|
<ul> |
<ul> |
|
3: 空要素は、"/>"で終わること |
|
さらら: あっ・・・・「空要素」ってなあに。 たけち: 罫線を引く"HR"や、改行をする"BR"などは内容となるテキストを持たないよね。。こういった要素を「空要素(からようそ)」って言うんだよ。次に簡単な例を載せておくね。 |
| これまでのタグの書き方 | XHTMLではこう書きましょう |
|---|---|
| <HR> | <hr /> |
| <BR> | <br /> |
| <IMG SRC="image.gif"> | <img src="image.gif" /> |
|
たけち: ちょっと面倒かもしれないけど、次のように書いてもいいんだよ。 |
|
<hr></hr> |
|
4: 属性の値は、ダブルクォーテーション( " )で囲む |
|
さらら: ねっ、ねぇ。聞いてばかりでごめんね。「属性」ってなあに。 たけち: うっ、うん。いいよ。それぞれの「タグ」に特徴的な情報を「属性」っていうんだ。たとえば、<p>タグは、段落タグだけど、段落を左揃え・右揃え・中央揃え・均等配置にするのか、という情報は、align属性って言うんだよ。これの指定は必ずダブルクォーテーション( " )で囲まなくてはいけないんだよ。また、次に例を載せておくね。 |
|
|
XHTMLでの属性の書き方の例
<body text="blue">このページでは文字の色をblueにします。</body> |
|
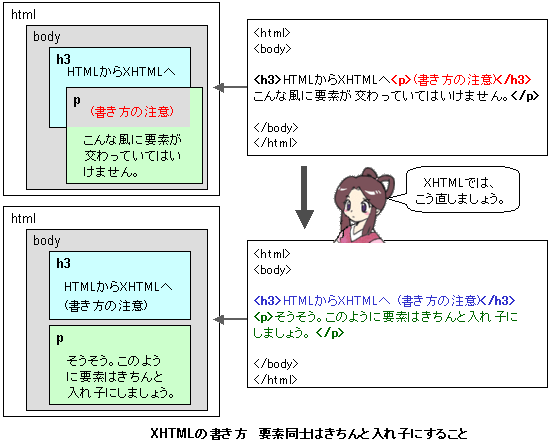
5: 要素同士は入れ子になっていること |
|
さらら: う〜ん。。。これってどういうこと?。 たけち: これについては図で説明するね。「入れ子になっている」というのは、図で示すように、ブロックが互いに入れるか入れられるかの関係になっているっていうことなんだ。ブロックというより、この場合には「箱(ボックス)」をイメージすると分かりやすいかな。 さらら: あっ、そういうことなの。わかったわ。 |

|
さらら: 基本的なルールはわかったけど、実際にはどう書くのかしら。。。 たけち: そうだね。次回は、これまで書いてきたような簡単なHTMLドキュメントを実際にXHTMLで書いてみようね。 さらら: あっ、たのしみだわ。(*^ ^*) それならわかりそう。 次回は、HTMLからXHTMLへ(サンプル)です。...(^ ^)v |
|
(注): 最新版のXHTMLはXHTML 1.1(2001年5月31日に勧告となりました)です。しかし、XHTML 1.1はXHTML 1.0と違って従来のHTMLとの互換性のために残されていたレイアウト的な要素は取り除かれています。ですからここでは私たちにわかりやすいXHTML 1.0でやってみましょうね。 |
|