さらら: ねぇ、たけち。今回はHTMLをXHTMLに書き換えるのを具体的に教えてくれるんでしょ。
たけち: あっ、そうだったね。じゃあ、まずXHTMLの書き方の基本形をみてみようね。

|
2001年12月9日(日)更新 |
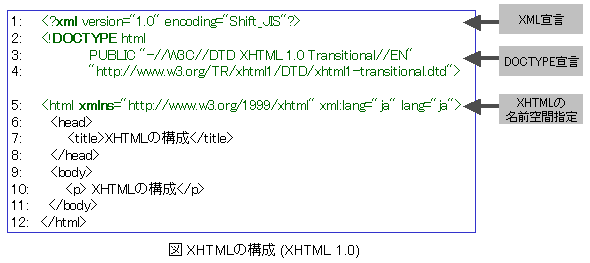
■XHTMLの基本構成
|
さらら: ねぇ、たけち。今回はHTMLをXHTMLに書き換えるのを具体的に教えてくれるんでしょ。 たけち: あっ、そうだったね。じゃあ、まずXHTMLの書き方の基本形をみてみようね。 |
|

|
さらら: あんまり見慣れない文字が並んでいるわ・・・ (^ ^; たけち: そうだね。でも、心配しなくってもいいよ。5行目まではだいたいいつも同じようなことを書くんだから。次にそれぞれについて簡単に説明しておくね。 |
|
1行目: XML宣言 このドキュメントがXMLに準拠していることを示します。XHTMLはXMLに準拠していますから当然ですね。versionは、"1.0"です。encodingは、このドキュメントが、どの文字コードで表現されているかを示します。 XMLでは、UTF-8, UTF-16が使用されますが、Microsoft環境ですと"Shift_JIS"でも可能です。 2行目〜4行目: DOCTYPE宣言(実際には1行で書いてください) きちんとXHTMLとしての書き方に従う必要がありますが、この書き方のルールがどこに存在するかをこのDOCTYPE宣言が示しています。 5行目: XHTML名前空間 ここでは、従来のhtmlの要素名や属性名がそのまま使える事を示しています。 |
|
さらら: ねぇ、「名前空間」ってなぁに?? たけち: あっ、名前空間(namespace)についてはXHTMLを書いてみましょう(Namespaceってなあに?)で説明するね。 さらら: うんと・・・じゃあ、XHTML Transitionalって何? たけち: あっ、これは、HTML 4.0の時からすでにあるんだけどね。それ以前のHTMLでは使用可能だった以下のような要素や属性がHTML 4.0で「Deprecated(推奨しない、あまりおすすめしない)」とされたんだ。 [ HTML 4.0 Strictで削除された要素や属性 ]
|
|
|
さらら: ふ〜ん。でも、どうして使っちゃいけないの? たけち: それはね。「見栄えに関するタグや属性を無くして、論理的な構造をHTMLで表現し、見栄えについてはスタイルシートで指定するようにしましょう。」ということなんだね。 さらら: そうなんだ。で、これまでのHTMLの要素や属性が使える"Transitional"があるってことなのね。 たけち: そうそう。 |
|
■サンプルのHTMLドキュメント
|
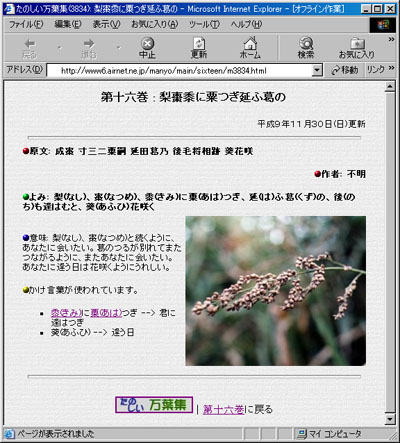
たけち: ちょっと前置きが長くなっちゃったから、そろそろサンプルのHTMLを見てみようね。 さらら: は〜い。 たけち: 次のサンプルはかなり前に作った万葉集の歌の紹介の一つだよ。 |

| たのしい万葉集(3834)のHTMLドキュメントリスト |
|---|
|
<HTML> |
|
さらら: あらら、平成9年の更新だなんて、ずい分前に作ったページなのね。 たけち: そうだね。これをXHTMLにするには、さっき説明した構成にするのと、前回説明したことをやればいいんだよ。 さらら: えぇっと。。。小文字にしたり、終了タグを入れたりでしょ。 たけち: そうそう、その調子。じゃ、そのままXHTMLにしてごらん。。 さらら: うん・・・ちょっと考えさせてね。imgは空要素だから・・・・ さららが考え込んだので、次のページ、XHTMLドキュメントを確認で結果を見てみましょうね。...(^ ^)v |
|