
|
2000年8月13日(日)更新 |
■サンプルXMLテキストを表示する(5): 歌を表示(xsl:attributeでイメージ属性を生成)の後半
|
たけち: ねぇ、さらら。イメージの表示はhtmlではどんな風に指定する? さらら: う〜ん、と。。。imgタグのなかにsrc="イメージのファイル名"って書けばよかったと思うけど・・・ |
■xsl:attributeでimgタグのsrc属性を生成
|
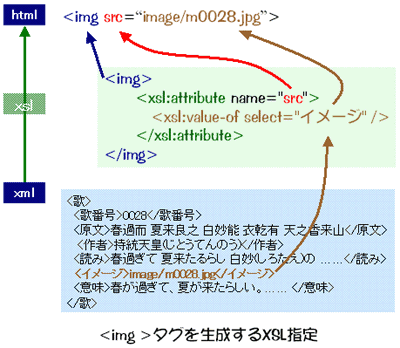
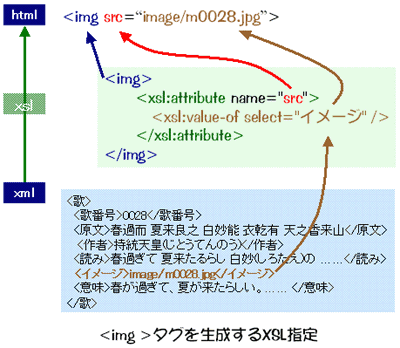
たけち: そうだね。そのimgタグを作るのとsrc="イメージのファイル名"をXSLで指定する方法は、数行に渡るので図にしておくね。srcは前にも言ったけど、imgタグの「属性」で、src(属性:英語でattribute)って言うんだ。どう? 分かるよね? |

|
さらら: うん。わかるわ!! 書くのはずいぶん面倒だけど、これだけ書いておけば、歌の全部のイメージが表示できるんでしょ、たけち。 たけち: そうそう。そうでなきゃ、こんな面倒なことしないよね。じゃぁ、いままで説明したものをぜんぶ入れたXSLのリストを次に載せるね。 |
|
<?xml version="1.0" encoding="Shift_JIS"?> <table border="0" width="500" align="center"> <tr> <th>歌番号: <xsl:value-of select="歌番号" /></th> <th><xsl:value-of select="作者" />の歌</th> </tr> <tr> <td colspan="2">原文: <xsl:value-of select="原文" /></td> </tr> <tr> <td colspan="2">読み: <xsl:value-of select="読み" /></td> </tr> <tr> <td><xsl:value-of select="意味" /></td> <td> <img> <xsl:attribute name="src"> <xsl:value-of select="イメージ" /> </xsl:attribute> </img> </td> </tr> </table></xsl:for-each> </xsl:template> </xsl:stylesheet> |
|
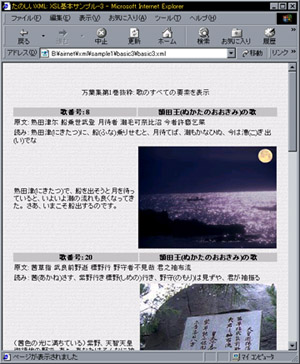
たけち: じゃあ、このXSLテキストを"basic3.xsl"というファイルにして、実際にどうなるか見てみようね。次のテキストをクリックしてみて。あっ、そうそう。前回のXMLテキストと同じように、2行目は |

|
さらら: わぁ〜、すごい、すごい!! これでずいぶんそれらしくなったわね。もとのXMLテキストからは、とても想像がつかないわね。でも、うれしいわぁ。 たけち: やっとここまで来たって感じだね。でも、まだ基本中の基本ってとこなんだけどね。 |

|
|
さらら: ねぇ、たけち。これからどうするの? たけち: そうだね。XMLの書き方、XSLの書き方の基本が少し分かったから、次回からはもともとの目的だった、「万葉集をXML化するとどんないいことがあるの」あたりを古典文学とXMLというタイトルで考えてみようと思うんだ。 さらら: そっ、そうだったわね。表示ができたうれしさで忘れちゃってたわ。でも、XMLやXSLについてはもっと知らなくちゃいけないことってあるんでしょ。 たけち: そうなんだよね。う〜ん。じゃぁ、そういうことも少しずつ勉強しながら進めていこうね。次は、内容に応じて表示を変える方法について考えてみようね。 さらら: えぇ、よろしくね。 |