たけち: ここではXHTMLの基本形について説明するね。
さらら: ねぇ、たけち。XHTMLって、簡単説明してもらったけど、もう忘れちゃった・・・・ (^ ^;
たけち: XHTMLはHTML 4.0をXMLで表現できるようにしたものだって言ったよね。
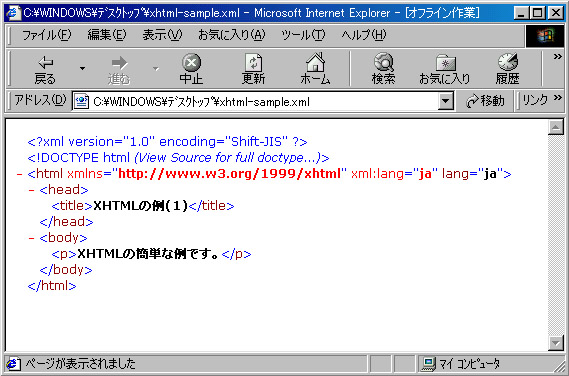
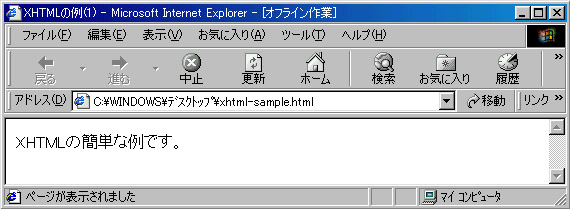
さらら: あっ、そうそう・・・じゃぁ、これまでサンプルでみせてもらったXMLテキストのように書けばいいのかしら。

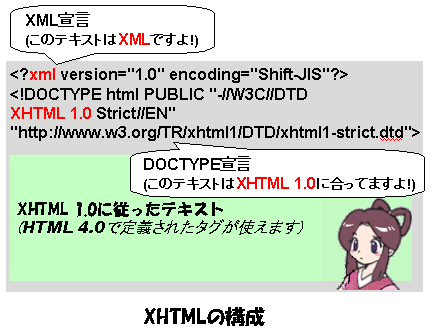
たけち: そうなんだ。XHTMLはXMLだから基本的にはXMLの書き方に沿って書けばいいんだよ。XHTMLの特徴は、XMLテキストの内容がHTML 4.0だってことなんだよ。図で簡単に書いておくね。