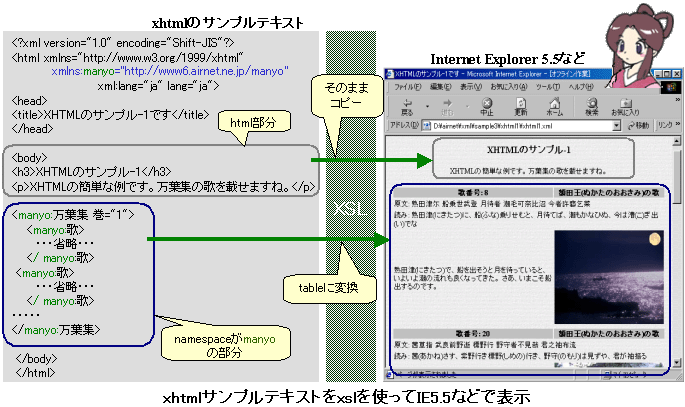
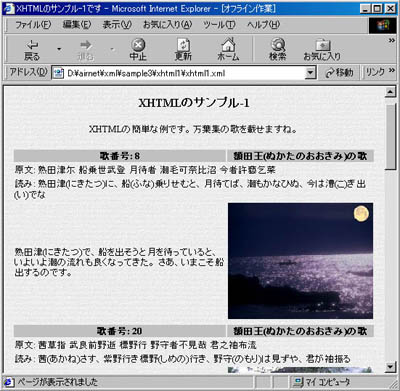
たけち: じゃあ、今回は前回作った簡単なxhtmlのサンプルにxslを適用してIE 5.xで表示してみようね。
さらら: は〜い。でも、前にxmlテキストを表示するのに作ったxslのサンプルと同じなんじゃないの?
たけち: あっ。ほとんど一緒なんだけど、前回のサンプルにはNamespace(名前空間)を使っているんで、Namespace(名前空間)に対応したxslの指定の仕方(書き方)がちょっと違うんだ。といってもすごく簡単で、「Namespaceを含んでタグ名を指定」すればいいんだよ。たとえば、
<xsl:value-of select="manyo:歌番号" />
見たいにね。
さらら: あっ、そうなんだ。
たけち: じゃぁ、サンプルを作ってみようね。