たけち: じゃあ、SVGドキュメントについて少し詳しく、少しずつだけど学んでいこうね。
さらら: は〜い。
たけち: まずは、単位についてみてみようね。
さらら: 単位って、ミリメートルとかそういうものね。
たけち: そうそう、SVGでは次のような単位が使えるんだよ。

|
2002年2月10日(日)更新 |
■SVGの座標(単位)
|
たけち: じゃあ、SVGドキュメントについて少し詳しく、少しずつだけど学んでいこうね。 さらら: は〜い。 たけち: まずは、単位についてみてみようね。 さらら: 単位って、ミリメートルとかそういうものね。 たけち: そうそう、SVGでは次のような単位が使えるんだよ。 |
|
|
SVGの単位
|
|
さらら: う〜ん・・・・ミリメートルとかセンチメートルとかは分かるけど、他にもいろいろな単位があるのね。 たけち: そうだね。これらは印刷やDTP(Desktop Publishing)などで使われていた単位がもとになっているようだね。これらは、XSL-FOのところでも役に立つからね。 さらら: あっ、そうなんだぁ・・・・・ |
|
■SVG Viewport(ビューポート)
|
たけち: 実際にSVGを表示するには、画面上のどこにどれだけの大きさの領域をとったらいいのかをきめてあげないといけないんだ。 さらら: あっ、お絵かきをするときの紙の大きさみたいなことをイメージすればいいのかしら。 たけち: そうだね。それを"SVGビューポート(Viewport)"っていうんだ。 さらら: へぇ〜。また、難しそうな言葉がでてきたわ。 たけち: 細かいことを言うとすごく難しいんだけど、とりあえずは余計なことは考えないで進めていこうね。"SVGビューポート(Viewport)"は、実際にSVGの内容が表示される領域、って覚えておこうね。ここでは画面上のピクセルの単位でその領域をとるように考えてみよう。 |
|
|
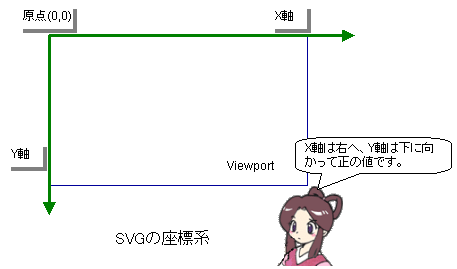
たけち: とにかくサンプルで見てみようね。ごく簡単な四角形と円をSVGで描いてみよう。図に載せておくね。あっ、そうそう。座標の原点は、左上で、x座標は右に、y座標は下に向かって正の値だからね。 さらら: へぇ〜。そうなんだ。 たけち: 紙にドキュメントを印刷することをイメージしてみるとわかりやすいと思うんだけど、左上から下に向かってプリントされるように紙が送られるよね。 さらら: そうね。でも、私にとっては右から左、が分かりやすいわ。。。。。なにしろ筆で書くんだもの。。。。 (^ ^; たけち: さららの気持ちもわかるけど。 |
|

| SVGドキュメント サンプル(四角形と円) viewportのサイズは、500px×500pxです。 |
|---|
|
<?xml version="1.0" standalone="yes" ?> |
|
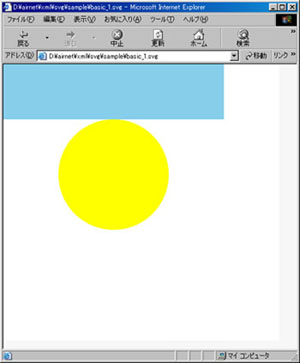
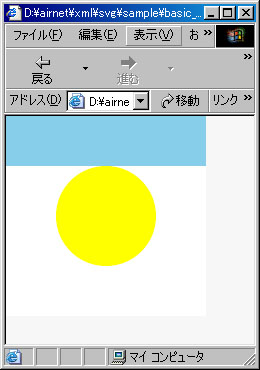
たけち: これを"basic_1.svg"という名前のファイルにして表示させると次の図のようになるね。 |
四角と円のサンプルファイル basic_1.html
viewportのサイズは、500px×500pxです。
※Adobe社のSVG Viewerがインストールされていると下のイメージのように表示されるはずです。

|
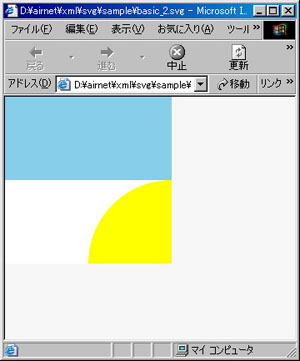
さらら: 幅が300pxで高さが300pxのviewportの中に四角と円が全部表示されているわ。 たけち: そうだね。もし、viewportがもっと小さかったら? さらら: あっ、それはきっとviewportからはみ出すのね。 たけち: そうそう。確認のために、viewportのサイズを、幅が200pxで高さが200pxとしてみよう。リストと表示結果を次に載せるね。 |
|
四角と円のサンプルファイル basic_2.html
viewportのサイズは、200px×200pxです。
※Adobe社のSVG Viewerがインストールされていると下のイメージのように四角形と円の一部がカットされて表示されるはずです。

■viewBox属性
|
さらら: あっ、本当だわ。四角形の右側と円の右半分と下半分も表示されないのね。これじゃぁ困るわね。。。。。画面の大きさって限られているし、「このサイズで表示したい」ってときにはどうしたらいいのかしら。 たけち: そうだね。このビューポートに合うようにするには二つの方法があるんだ。一つはviewBox属性で、もう一つはtransform属性なんだ。 さらら: あらら。またなんだか難しそうな・・・・ たけち: 今回は、viewBox属性について見てみようね。 |
|
|
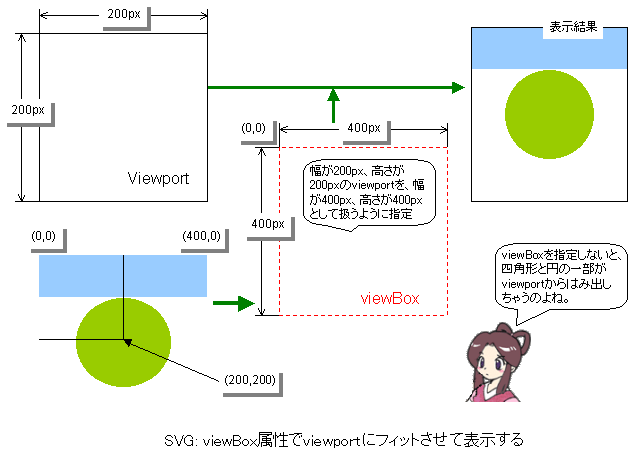
たけち: viewBox属性は、viewportをどれだけの座標として扱うかを指定するんだ。 さらら: へっ?? たけち: たとえばさっきのサンプルだと、viewportは、200px×200pxだよね。一方、表示しようとするSVGの内容を見ると、最低でも400px×300pxは必要だよね。 さらら: そうね。四角形の幅が400pxあるし、円は、中心が(200,200)で半径が100pxだもんね。 たけち: だから、このsvgの内容を表示するためには、たとえば、viewportが400px×400pxあれば良いよね。それをviewBox属性で、SVGの内容の大きさから見て狭いviewportに合うようにするんだ。 さらら: というと・・・・縮小しちゃうのね。 たけち: そう考えていいね。具体的には次のように指定するんだ。具体的なイメージを図にも載せておくね。例としては、"xの最小値"と"yの最小値"の両方を"0"としておくね。ちなみに、"0"以外だと原点が移動しちゃうんだけど。 viewBox="xの最小値 yの最小値 幅 高さ" |

|
さらら: うんうん。なんとなくわかるわ。viewBoxで表示したい内容をviewportにうまく合うようにするのね。 たけち: じゃあ、次のこの図で示したviewBoxの例を載せておくね。 |
| SVGドキュメント サンプル(四角形と円) viewportのサイズは、500px×500pxです。 |
|---|
|
<?xml version="1.0" standalone="yes" ?> |
四角と円のサンプルファイル basic_3.html
viewportのサイズは、200px×200pxです。
viewBoxで、400px×400pxを指定しています。
※Adobe社のSVG Viewerがインストールされていると下のイメージのように
四角形と円がきちんとviewportにフィットされて表示されるはずです。

|
さらら: viewportとviewboxね。 たけち: あんまり難しく考えないほうが良いね。 さらら: えぇ。そうね。これからもっと具体的な図形をいろいろとみせてくれるのよね。そうでしょ。 次回はSVGの基本的な要素: rect(矩形)要素です。 .... (^ ^* |
|
■補足: サンプルファイルは次のようにしています。
|
実際には、次のようにhtmlファイルからsvgファイルを指定しています。
<?xml version="1.0" encoding="Shift-JIS" ?> |