たけち: 今回からしばらくはSVGの基本的な要素について少し詳しく学んでいこうね。
さらら: は〜い。
たけち: まずは、rect要素、つまり矩形(くけい)について見てみよう。
さらら: 矩形(くけい)って、長方形とか正方形とかね。

|
2002年2月17日(日)更新 |
■SVGの基本的な要素: rect要素
|
たけち: 今回からしばらくはSVGの基本的な要素について少し詳しく学んでいこうね。 さらら: は〜い。 たけち: まずは、rect要素、つまり矩形(くけい)について見てみよう。 さらら: 矩形(くけい)って、長方形とか正方形とかね。 |
|
|
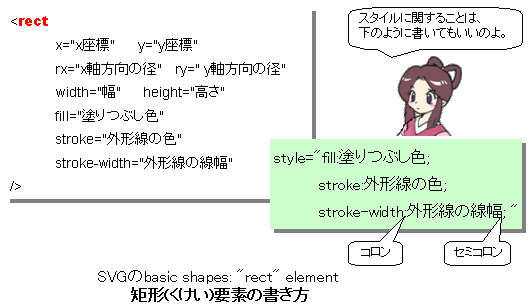
たけち: さっそく、rect要素の主な属性について、書き方を載せておこうね。一部の属性については省略してあるんだ。必要になったときに追加説明するね。 さらら: えぇ。いきなり多いとびっくりしちゃうから。。。。あっ、座標とか大きさなんかはみんな属性で指定するのね。 |

|
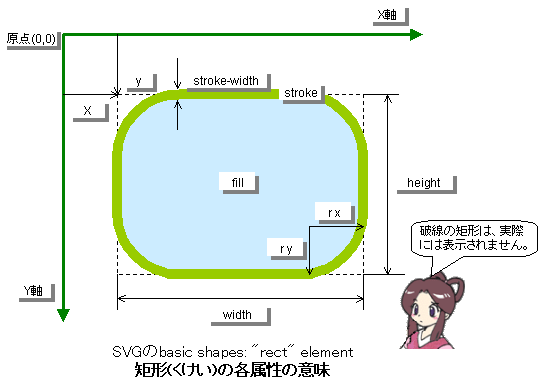
さらら: えっ〜と・・・xとyは、どこの座標なの? たけち: あっ、それは矩形の左上の座標なんだ。 さらら: rxとかryってなんなの? たけち: それは、矩形の角を丸くしたいときに使うもので、その角丸を楕円で表現できるんだ。だから、rxが楕円のx軸方向の径でryがy軸方向の径なんだよ。 さらら: widthとheightは分かるわ。fillは矩形の中をどんな色で塗りつぶすか、でしょ。strokeって、・・・ たけち: strokeは、矩形の外形線の色のことで、外形線の幅をstroke-widthで示すんだ。あっ、これまでのことを図に載せておくね。 さらら: あっ、ありがとね。。。。 (^ ^; |
|

|
さらら: こういう風に図で見るとわかるわ。 たけち: だいたい分かったところで、具体的にサンプルを作ってみようね。簡単だからリストを早速載せておこうね。 |
| SVGドキュメント サンプル(rectあれこれ) |
|---|
|
<?xml version="1.0" standalone="yes" ?> |
|
たけち: これを"rect_1.svg"という名前のファイルにして、"rect_1.html"からリンクして表示させると次の図のようになるね。 |
rect要素のサンプルファイル rect_1.html
viewportのサイズは、500px×500pxです。
※Adobe社のSVG Viewerがインストールされていると下のイメージのように表示されるはずです。

|
さらら: rect要素についてはよく分かったわ。 たけち: あとは似たような感じだから次回からはもう少しペースをあげてもいいかな。 さらら: えっ? いいけど、あんまり飛ばさないでね。 たけち: 分かってるよ。 次回は、SVGの基本的な要素: circle/ellipse要素についてです。 .... (^ ^* |
|
■補足: "rect_1.html"ファイルの内容は次のようです。
|
<?xml version="1.0" encoding="Shift-JIS" ?> |