たけち: 今回はcircle要素とellipse要素について学習するね。
さらら: は〜い。circleって円で、ellipseって楕円よね。
たけち: そうだね。まずは、circle要素について見てみよう。

|
2002年2月24日(日)更新 |
■SVGの基本的な要素: circle要素
|
たけち: 今回はcircle要素とellipse要素について学習するね。 さらら: は〜い。circleって円で、ellipseって楕円よね。 たけち: そうだね。まずは、circle要素について見てみよう。 |
|
|
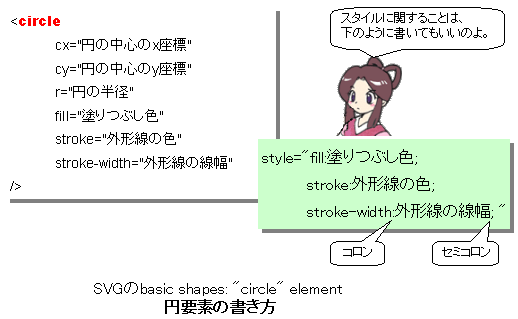
たけち: さっそく、circle要素の主な属性について、書き方を載せておこうね。一部の属性については省略してあるんだ。必要になったときに追加説明するね。rect要素ですこし慣れているから問題ないと思うけど。 さらら: そうねぇ〜・・・・どれどれ。。。。 |

|
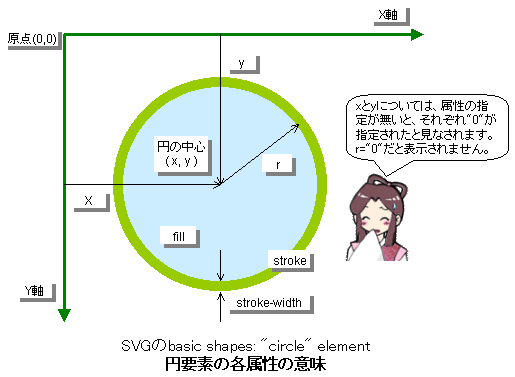
さらら: あらっ、rect要素より簡単そうね。 たけち: それならもう安心だね。じゃあ、前回と同じようにcircle要素のそれぞれの属性の意味を確認しておこうね。特に説明はいらないと思うけど。 さらら: そうね、図で見たほうが誤解が無くっていいから、うれしいわ。 |
|

■SVGの基本的な要素: ellipse要素
|
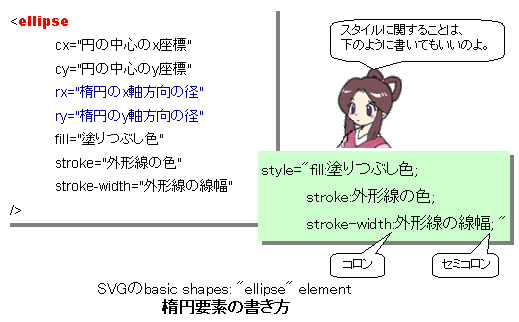
たけち: じゃあ、次はellipse要素の主な属性について、書き方を載せておこうね。 さらら: あらら、ずい分せっかちねぇ〜。でも、まっいいわ。 たけち: あっ、ごっごめん。 (^ ^; |

|
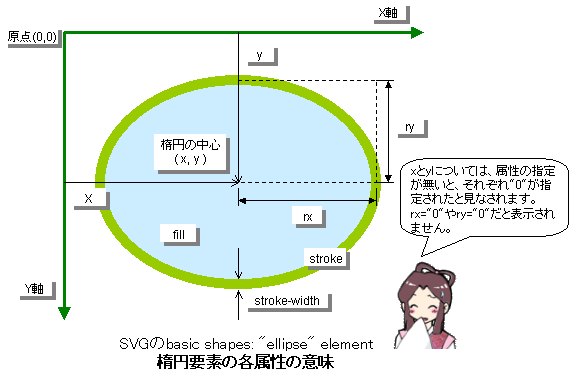
さらら: circle(円)要素だと半径 r だけだったのが、ellipse(楕円)要素だと、 rx ryの二つになるのね。 たけち: そうだね。あとはcircleとellipseは同じ属性だね。念のためにellipse要素のそれぞれの属性の意味を図で確認しておこうね。 さらら: えぇ。 |
|

■circle要素とellipse要素のサンプル
|
たけち: じゃあ、circle要素とellipse要素のサンプルをみて具体的に確認しておこうね。 さらら: そうね。そのほうがやっぱり安心するのよね、なんだか。 たけち: 次のサンプルリストを見て。 |
| SVGドキュメント サンプル(circleとellipseあれこれ) |
|---|
|
<?xml version="1.0" standalone="yes" ?> |
|
たけち: これを"circle_1.svg"という名前のファイルにして、"circle_1.html"からリンクして表示させると次の図のようになるね。 |
circle/ellipse要素のサンプルファイル circle_1.html
viewportのサイズは、500px×500pxです。
※Adobe社のSVG Viewerがインストールされていると下のイメージのように表示されるはずです。

|
さらら: SVGの基本的な要素について、すこし分かってきたような気がするわ。最初は心配だったけど、なんとかついてけそう。。。 たけち: もうすこし要素をやったら、次のステップにいこうね。 さらら: えぇ。でも、やさしくね。 たけち: 分かってますよ。さらら姉さま。 次回は、SVGの基本的な要素: line/polyline/polygon要素についてです。 .... (^ ^* |
|
■補足: "circle_1.html"ファイルの内容は次のようです。
|
<?xml version="1.0" encoding="Shift_JIS" ?> |