たけち: 今回はline要素、polyline要素そしてpolygon要素について学習するね。
さらら: あらら。三つもやるのね。
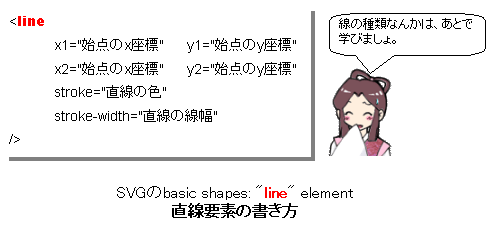
たけち: うん、でもそんなに難しくないから。ということで、まずは、line要素の書き方からね。
さらら: どれどれ・・・・・ (^ ^;

|
2002年3月3日(日)更新 |
■SVGの基本的な要素: line要素
|
たけち: 今回はline要素、polyline要素そしてpolygon要素について学習するね。 さらら: あらら。三つもやるのね。 たけち: うん、でもそんなに難しくないから。ということで、まずは、line要素の書き方からね。 さらら: どれどれ・・・・・ (^ ^; |
|


|
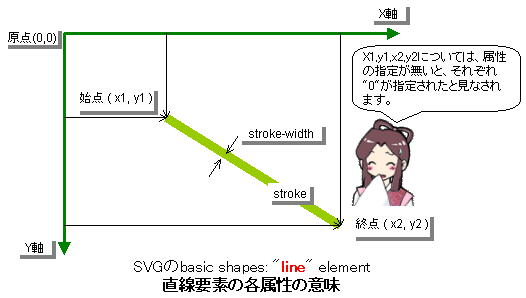
さらら: 直線は簡単ね。始点と終点の座標が基本ね。 たけち: そうそう。簡単だね。じゃ、次はpolyline要素を見てみよう。 さらら: polylineって、折れ線のことよね。 |
|
■SVGの基本的な要素: polyline要素

|
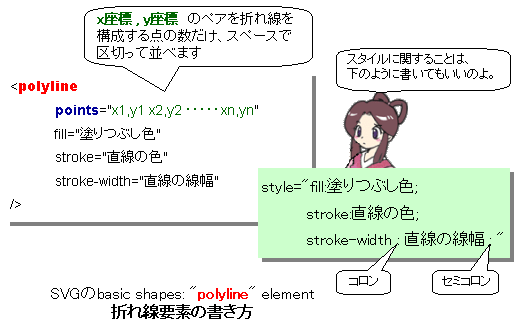
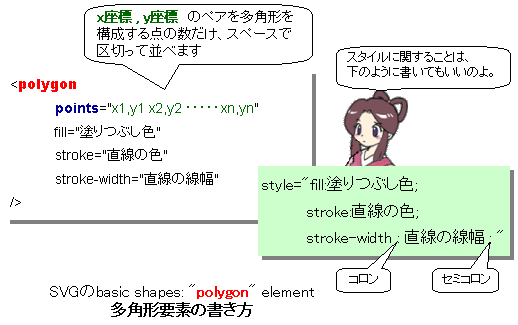
さらら: あれっ。いままでのような書き方とちょっと違うのね。x1="xx" y1="yy"・・・・・ xn="xx" yn="yy"みたいに書かないのね。 たけち: そうだよ。折れ線って、たくさん点があったりするとx1="xx" y1="yy"・・・・・ xn="xx" yn="yy"みたいに書くのは面倒だよね。だから、points属性に、"x1,y1 x2,y2 ・・・・・ xn,yn"というように点のx座標とy座標のペアを書いて、そのペアをスペースで区切って点の数だけ並べるんだよ。たとえば、次のように。
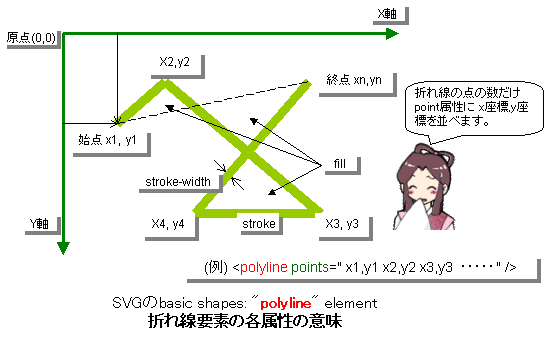
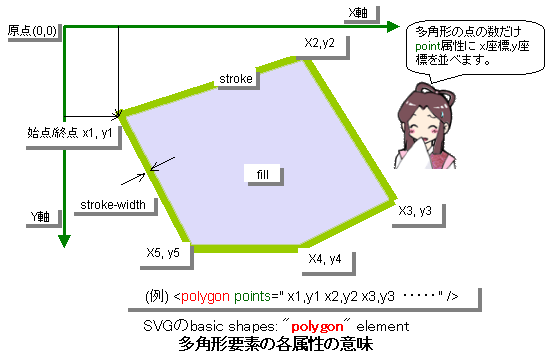
さらら: あっ、そうなんだ。。。。。fill属性は、折れ線で囲まれたところを塗りつぶすのね。 たけち: そうそう。それたら、始点と終点の間をつないだとみなして、それによってできる囲まれた領域も塗っちゃうんだ。図に属性の説明を載せておくね。 |
|

■SVGの基本的な要素: polygon要素
|
さらら: polygon要素ってどんなの? たけち: 多角形のことだね。 さらら: あっ。。。。。 (^ ^* たけち: 書き方はpolyline要素と同じだからね。ただ、表示結果が違って、始点=終点となるよね。 さらら: そっ、そうね。多角形ですものね。。。 (^ ^* |
|


■line/polyline/polygon要素のサンプル
|
たけち: じゃあ、line/polyline/polygon要素のサンプルをみて具体的に確認しておこうね。 さらら: えぇ、ちょっと駆け足だったから具体的に見てみたいわね。 たけち: まぁ、そう言わないで、さらら。次のサンプルリストを見て。 |
| SVGドキュメント サンプル(line/polyline/polygonあれこれ) |
|---|
|
<?xml version="1.0" standalone="yes" ?> |
|
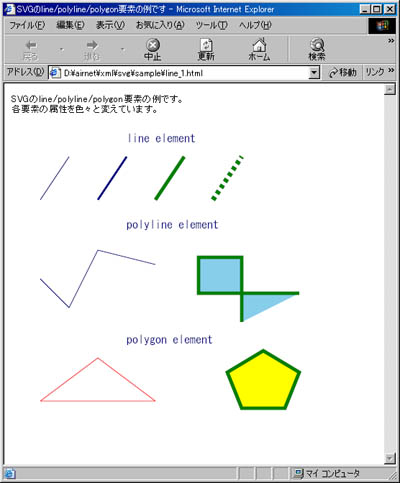
たけち: これを"line_1.svg"という名前のファイルにして、"line_1.html"からリンクして表示させると次の図のようになるね。 |
line/polyline/polygon要素のサンプルファイル line_1.html
viewportのサイズは、500px×450pxです。
※Adobe社のSVG Viewerがインストールされていると下のイメージのように表示されるはずです。

|
さらら: SVGの基本的な要素についてはこれで終わりかしら。 たけち: そうだね。あとは、text属性ぐらいかな。 さらら: あっ、そっか。。。。次回もよろしくね。 次回はtext属性(その1)についてです。 .... (^ ^* |
|
■補足: "line_1.html"ファイルの内容は次のようです。
|
<?xml version="1.0" encoding="Shift_JIS" ?> |