
|
2002年3月10日(日)更新 |
■SVGの基本的な要素: text要素(その1)
|
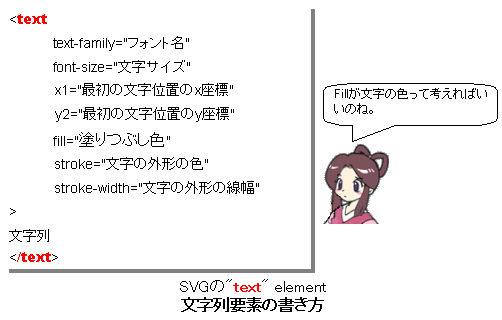
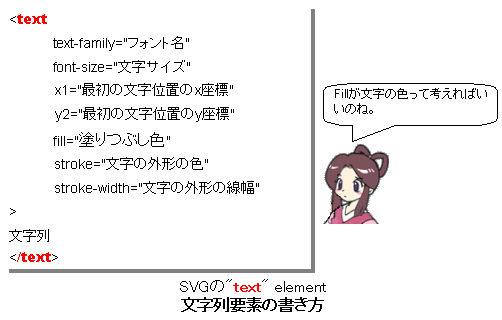
たけち: 今回はtext要素について学習するね。 さらら: は〜い。 たけち: じゃ、さっそく、text要素の書き方からね。 |

|
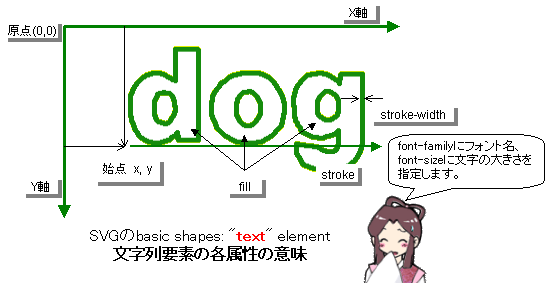
さらら: あら。textでも、strokeとかfillってあるんだ。 たけち: うん。文字の外形線を表すstrokeと外形線で囲まれた領域を塗りつぶすfillがあるんだね。 さらら: 文字も図形的に考えているのね。あとは、font-familyでフォント名、font-sizeで文字の大きさを指定するのね。 たけち: そうだね。じゃ、だいたいの意味を図に載せておくね。 |
|

■text要素のサンプル(1)
|
さらら: だいたいのイメージはわかったわ。 たけち: じゃあ、text要素のサンプルをみて具体的に確認しておこうね。 さらら: はい。 |
| SVGドキュメント サンプル(textあれこれ) |
|---|
|
<?xml version="1.0" standalone="yes" ?> |
|
たけち: これを"text_1.svg"という名前のファイルにして、"text_1.html"からリンクして表示させると次の図のようになるね。 |
text要素のサンプルファイル text_1.html
viewportのサイズは、500px×400pxです。
※Adobe社のSVG Viewerがインストールされていると下のイメージのように表示されるはずです。

|
さらら: そっか〜。。。あっ、日本語の例が無いけど・・・・どうなの? たけち: あっ、そうそう。日本語についてや、その他のtext要素に関するお話を次回しようね。 さらら: あっ、そうなの。じゃぁ、たのしみにしてるわ。 次回は、text要素(その2)です。 .... (^ ^* |
|
■補足: "text_1.html"ファイルの内容は次のようです。
|
<?xml version="1.0" encoding="Shift_JIS" ?> |