たけち: 今回は、for-each要素について学ぶね。
さらら: for-each要素?
たけち: for-each要素は指定したノードについて処理を繰り返すことを定義するんだ。
さらら: ・・・・・(^ ^;
たけち: じっ、じゃあ、具体的に見てみようね。前回使ったXMLデータを使うね。

|
2007年08月19日(日)更新 |
■xsl:for-each要素で繰り返し処理をする
|
たけち: 今回は、for-each要素について学ぶね。 さらら: for-each要素? たけち: for-each要素は指定したノードについて処理を繰り返すことを定義するんだ。 さらら: ・・・・・(^ ^; たけち: じっ、じゃあ、具体的に見てみようね。前回使ったXMLデータを使うね。 |

|
|
※XMLデータ例: 万葉集第1巻・第2巻抜粋 |
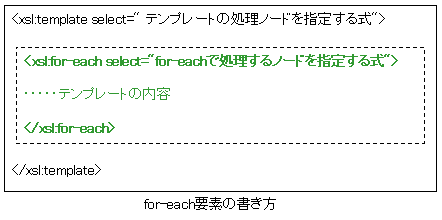
■for-each要素の書き方
|
さらら: 歌人名と歌が並んでいるのね。 たけち: そうだね。このXMLデータを元にして、簡単な表を作ってみるね。 |

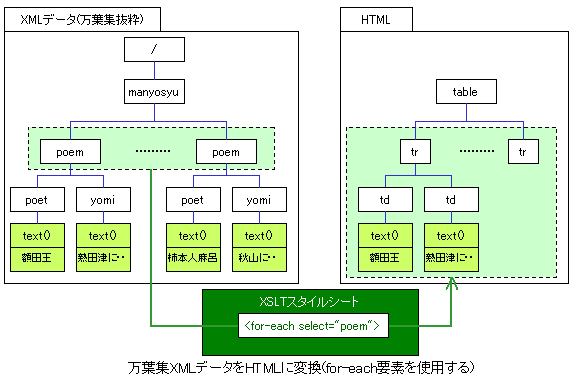
■xsl:for-eachでpoem要素の変換処理する例
|
さらら: ふ〜ん。まだイメージが湧かないわ。 たけち: じゃあ、for-each要素を使ったXSLTスタイルシートの例を、先に見てみよう。つぎのスタイルシートを見て。 |

|
|
※XSLTスタイルシート例: for-eachを使って万葉歌をテーブル表示 |
|
さらら: あっ、for-eachのselect要素で指定したすべてのpoemについて たけち: そうなんだね。この場合は、歌(poem)の歌人(poet)と読み(yomi)をHTMLのtableとして生成しているんだね。 さらら: なるほどね。 たけち: この様子を次の図に載せておくね。 |

|
たけち: じゃあ、このXSLTスタイルシートを"for-each_1.xsl"というファイルにして、実際にどうなるか見てみようね。次のテキストをクリックしてみて。あっ、そうそう。いつもと同じように、XMLデータの2行目は |
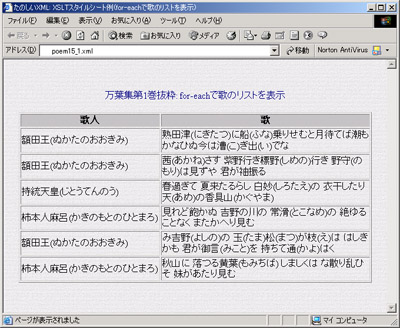
万葉集第1巻抜粋のXMLファイル poem15_1.xml(上記説明のXSL適用)

|
さらら: なるほどねぇ。xsl:for-eachってこう使うのね・・・ たけち: 実は、この場合は、そうなんだ。 さらら: えっ、じゃあ、どうしてxsl:for-eachの例を見せてくれたの? たけち: うん。じゃあ。xsl:for-eachと一緒に使えるxsl:sortについて次に説明するね。それを使うと便利なことがあるんだよ。 さらら: あっ、そういうことなのね。。。。。はい!! たけち: じゃ。今回はここまでね。 さらら: ありがと。 →次回は、xsl:sortです。。。。(^ ^; |

|