さらら: ねぇ、たけち。で、xsl:sortってなんなの?
たけち: for-each要素で指定したノードについて処理を繰り返すことを定義したね。
さらら: えぇ。
たけち: この繰り返し処理をする前に、xsl:sortで、選択したノードをソートできるんだ。
さらら: へぇ〜、そうなの。。。で、ソートって?
たけち: .....(^ ^; たとえば、ある指定した要素の内容の値の順序に並べることだよ。
さらら: そっか。(^ ^; じゃあ、年代順とか、作者の名前順に並べ替えたりできるのね。

|
2007年08月19日(日)更新 |
■xsl:sort要素でソート処理を指定する
|
さらら: ねぇ、たけち。で、xsl:sortってなんなの? たけち: for-each要素で指定したノードについて処理を繰り返すことを定義したね。 さらら: えぇ。 たけち: この繰り返し処理をする前に、xsl:sortで、選択したノードをソートできるんだ。 さらら: へぇ〜、そうなの。。。で、ソートって? たけち: .....(^ ^; たとえば、ある指定した要素の内容の値の順序に並べることだよ。 さらら: そっか。(^ ^; じゃあ、年代順とか、作者の名前順に並べ替えたりできるのね。 |

|
■xsl:sort要素の書き方
|
さらら: そうだね。それがわかれば、さっそく書き方を見ておこう。 |

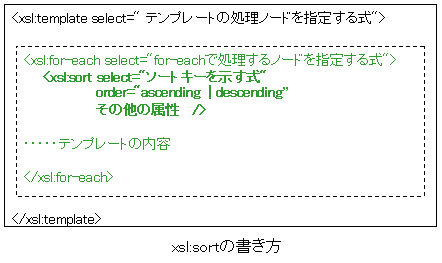
|
さらら: 空要素として書くのね。 たけち: そうだね。で、select="ソートキーを示す式"で指定されたキーの順番に並ぶんだね。 さらら: order="ascending | descending"って何? たけち: あっ、これは、キーの値の昇順に並べ替えるのか降順にするのか、を指定するんだ。 さらら: ふぅ〜ん。 たけち: じゃあ、そろそろ具体的な例を考えてみようか。前回xsl:for-eachのところで扱ったXMLデータとXSLスタイルシートをもとにするね。作者の名前順に並べ替えてみよう。 さらら: はい。 |

|
■xsl:sortで作者の名前順に並べ替え
|
さらら: 確認のために、xsl:fo-eachで扱ったXMLデータとXSLスタイルシートを見ておこう。 |
|
※XMLデータ例: 万葉集第1巻・第2巻抜粋 |
|
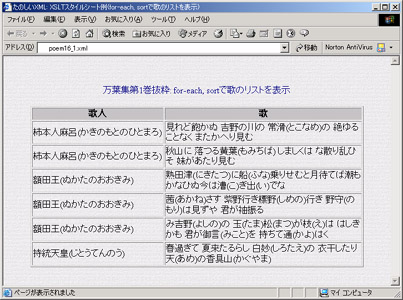
※XSLTスタイルシート例: for-eachを使って万葉歌をテーブル表示 |
|
さらら: これに、「作者名(poet)の順番」に並ぶように、xsl:sort要素を追加するのね。 たけち: そうなんだね。この場合、xsl:sort要素を含むxsl:for-each要素は次のように書けばいいんだよ。 |
|
※XSLTスタイルシート例: for-eachとsortを使って作者名順に表示 |
|
さらら: あら、これだけ? たけち: そう。簡単だね。念のためにXSLTスタイルシート全体を載せておくね。 |
|
※XSLTスタイルシート例: for-eachを使って万葉歌をテーブル表示 |
|
たけち: じゃあ、このXSLTスタイルシートを"sort.xsl"というファイルにして、実際にどうなるか見てみようね。次のテキストをクリックしてみて。あっ、そうそう。いつもと同じように、XMLデータの2行目は |
万葉集第1巻抜粋のXMLファイル poem16_1.xml(上記説明のXSL適用)

|
さらら: あっ、作者ごとにまとまって表示されたわ。。。。xsl:for-eachとxsl:sortってこう使うのね・・・わかったわ。 たけち: よかった。じゃ。今回はここまでね。 さらら: ありがと。 →次回はxsl:number-その1です。。。(^ ^; |

|
|
■補足: xsl:sortだけの指定方法■ ※ここでの例としては、xsl:for-eachの子要素としてxsl:sortを使いましたが、単純にソートだけをするのでしたら、xsk:for-each要素を使わなくてもできます。 xsl:sort要素は、xsl:apply-templates要素の子要素としても出現させることができます。ですから、上記の例に関しては、つぎのようなXSLTスタイルシートを書くことで同じ結果を得ることができます。 |

|
|
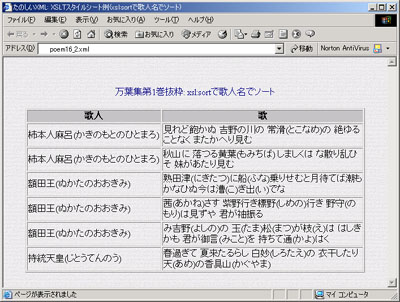
※【sort_2.xsl】 xsl:sortを使って作者名(poet)でソート |
|
こちらの方が見た目はすっきりしていますね。いちおう、念のためにこのXSLTスタイルシートを"sort_2.xsl"というファイルにして、実際にどうなるか見ておきますね。いつもと同じように、XMLデータの2行目は |
万葉集第1巻抜粋のXMLファイル poem16_2.xml(上記説明のXSL適用)