たけち: 今回は、xsl:include要素を勉強しよう。
さらら: xsl:include? includeって、組込む、とかいう意味よね。
たけち: そうそう。xsl:includeは、他のXSLTファイルを部品として使うときに便利なんだよ。
さらら: あっ、そうすると、何度も同じことを書かなくてもすむのね、きっと。。。(^ ^;
たけち: うん。さららの言うとおりだよ。色々なXSLTスタイルシートを作らなくてはならないときには、計画的にやればXSLTスタイルシートを部品化できそうだね。
さらら: そうなのね。
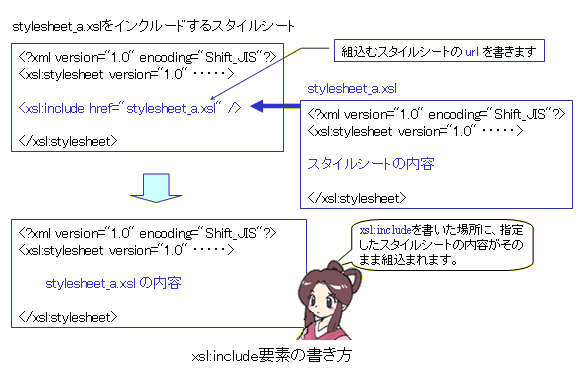
たけち: まず、xsl:includeの書き方をみておこうね。次に載せておくね。