
|
2003年7月13日(日)更新 |
■サンプルXMLテキストを表示する(2): 一番簡単なXSLTスタイルシートの例
|
たけち: 細かいことは気にせず、まずはとにかく書いてみようね。次に一番簡単なXSLTスタイルシートを載せてみるよ。青い文字の個所は、HTMLタグだね。前に言ったけど、IE6.0でXMLを表示させるには、XMLテキストとXSLテキストを使ってHTMLを作るようにするんだ。 |
|
<?xml version="1.0" encoding="Shift_JIS"?> |
|
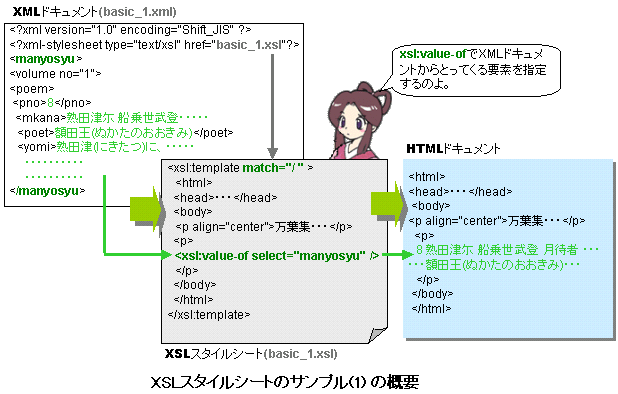
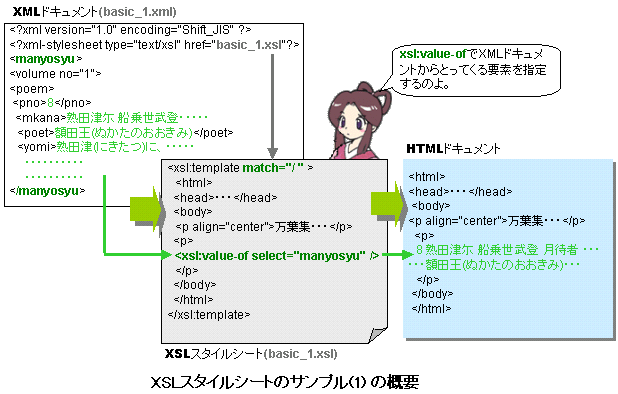
さらら: 前回出てきたxsl:templateっていうのがあるわ。意味はまだよくわかんないけど。。。(^ ^; たけち: うん。前回言ったようにXSLTスタイルシートにはxsl:templateという要素が必要なんだよ。これをテンプレートって言うんだ。詳しいことはまたあとで説明するね。 さらら: はい。 たけち: で、xsl:templateの開始タグにあるmatch="/"で、もとのXMLドキュメント(万葉集のサンプルドキュメントですね)のルートノードに対して変換処理をすることを示しているんだよ。 さらら: "/"(スラッシュ)って、ルートノードのことなのね。。。。。えっ? ルートノードってなに? たけち: う〜ん。そうだねぇ〜。その話はこの後すぐにしようね。ここでは変換の様子を見るだけにしておこうね。 さらら: あっ、は〜い。 たけち: このXSLTスタイルシートによって、もとのXMLテキストをどんな風に変換を簡単に図にしておくね。 |

|
さらら: ふ〜ん。そうかぁ・・・これを見ていると、なんだか、HTMLテキストにXSL指定が混ざりこんでいるって感じね。さっき、たけちが「さららは、HTMLが分かるんだから心配ないよ!!」って言った意味が分かったわ。少しだけど、ほっとしたわ。 たけち: じゃあ、このXSLTスタイルシートを"basic_1.xsl"(ご覧になるときはxxx.xslかxxx.xmlでファイルに保存してくださいね)というファイルにして、実際にどうなるか見てみようね。次のテキストをクリックしてみて。あっ、そうそう。前回作ったXMLテキストの2行目に |

|

|
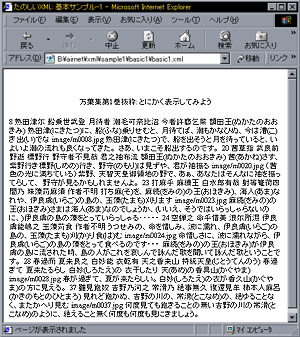
さらら: あっ、出た出た!! あれ〜。文字がみ〜んなつながってるよ。いいの? こんなので? たけち: うん。このXSLの指定だとこうなるんだ。先頭の文字、「万葉集第1巻抜粋: とにかく表示してみよう」はXSLの中で、指定したものがそのまま表示されているよね。 |
|
たけち: つまり、<xsl:value-of select="manyosyu" />って指定したところに、「manyosyu」の下の「volume」の下にあるすべての「poem」の「pno」「mkana」「poet」「yomi」「image」「mean」の要素の内容のテキスト(文字列)がすべて表示されているってことだよね。 さらら: ふぅ〜ん、そうなのね。。。。。でも、見た目はともかく、XSLTスタイルシートでXMLをHTMLに変換して、IE6.0で表示することができたのね。でも、まだよくわかんないわ。。。 たけち: じゃあ、次からは、XSLTスタイルシートでどんな風に変換がされるのかをもう少し詳しくみてみようね。 さらら: あっ、はい。 |

|
|
→次回は、変換の流れです。 (^ ^) |